- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
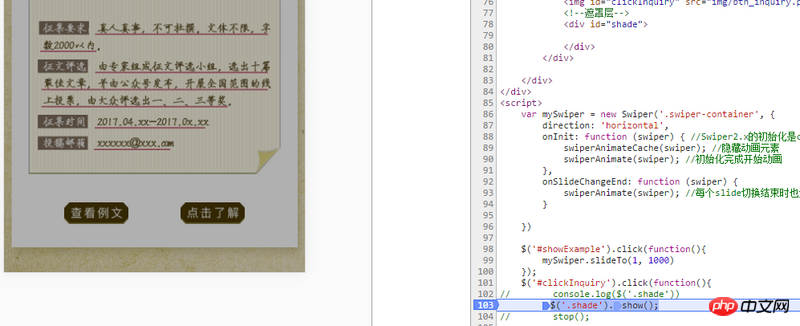
$('#clickInquiry').click(function(){
// console.log($('.shade'))
$('.shade').show();
// stop();
});
Si vous cliquez sans ajouter de point d'arrêt, il ne sera pas exécuté je ne sais pas pourquoi
天蓬老师2017-06-10 09:50:48
Êtes-vous sûr de ne pas l'exécuter sans ajouter un point d'arrêt ? Et si vous essayiez l'alerte ? N'est-il vraiment pas mis en œuvre ? Ou bien l'exécution a été close pour d'autres raisons.
为情所困2017-06-10 09:50:48
Je vois l'id='shade' sur votre photo et votre sélecteur utilise .shade. Est-ce un problème ?