- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
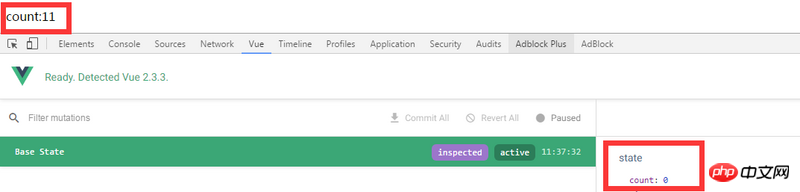
Pourquoi les déclencheurs action后,count实际的值和 state sont-ils différents

mutations.js
export default{
increment (state){
state.count++
}
}actions.js
export default{
incrementsync(context){
context.commit('increment')
}
}Ensuite, il y a un déclencheur de bouton dans app.vuethis.$store.dispatch('incrementsync')
typecho2017-06-10 09:50:36
vuex2.0 ? Comment utilisez-vous votre composant et si l'état est l'état stocké dans le magasin ou l'état sur la page. Si vous obtenez l'état en utilisant la méthode getter, vous devriez pouvoir déclencher le changement après. l'expédier correctement.