- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Bien que nous sachions que FormData peut télécharger plusieurs fichiers en même temps, les besoins actuels sont cette fois différents et chaque image doit être accompagnée de certains paramètres de sélection de l'utilisateur. Par exemple.
scope.FileList est le tableau de fichiers après plusieurs sélections de fichiers.

Si vous téléchargez plusieurs fichiers comme d'habitude, il n'y a aucun problème.
、
Mais l'exigence actuelle est que chaque image ait des paramètres différents. J'ai essayé de lancer les paramètres directement dans l'objet image
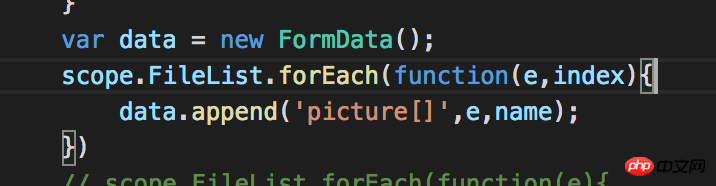
. scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})Ou jetez l'image et les paramètres dans un objet, puis...
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})J'avoue que mon imagination est un peu grande. Mais je ne sais vraiment pas comment télécharger des fichiers au format JSON. Par exemple :
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]Il semble que FromData n'ait qu'une seule méthode d'ajout à utiliser. Alors, quelle est l’idée dutéléchargement multi-fichiers conventionnel ? Ou cette exigence est-elle tout simplement déraisonnable ?
PHP中文网2017-06-08 11:05:20
Votre idée n'est pas réalisable.
Formdata est une structure clé-valeur simple, et les fichiers ne peuvent être qu'au niveau valeur et ne peuvent pas aller plus loin.
Mais vous pouvez transmettre les attributs en plus en conservant un objet de propriété à la fin.
Par exemple, vos données de formulaire sont structurées comme ceci :
{
"image1": xxx.jpg,
"image2": xxx2.jpg,
"fileAttrs": {
"image1": some attributes,
"image2": some attributes
}
}Bien sûr, fileAttrs doit être converti en chaîne JSON.
曾经蜡笔没有小新2017-06-08 11:05:20
Je n'ai jamais rencontré un tel problème, mais je suppose que vous pouvez séparer un seul fichier pour former un nouvel objet. Puisqu'un seul fichier peut être téléchargé et qu'un tableau de fichiers peut être téléchargé, d'autres formulaires d'organisation des données doivent également être téléchargés. Je suppose que la clé peut être la précision avec laquelle l'arrière-plan extrait le fichier. Si cela ne fonctionne pas, attendez les solutions des autres. .
PHP中文网2017-06-08 11:05:20
Il est préférable de télécharger les fichiers un par un. Le téléchargement de plusieurs fichiers prend beaucoup de temps et la probabilité d'interruption est élevée. Que dois-je faire s'il est interrompu ?
学习ing2017-06-08 11:05:20
Personnellement, je pense qu'il est inutile de dire quoi que ce soit. L'essentiel est de discuter d'une méthode d'interaction adaptée avec le backend. Par exemple, vous pouvez télécharger plusieurs fichiers. Vous pourrez alors séparer complètement vos données. nameList: "a,b,c,d,e,f,g,h"; Par exemple, l'arrière-plan obtient une chaîne via nameList puis l'analyse, mais cela n'a pas vraiment d'importance. À l’origine, les structures de données sont utilisées pour décrire les informations. Discutons d’un format acceptable avec le backend
.ringa_lee2017-06-08 11:05:20
Convertissez l'image en base64 puis transférez-la en utilisant JSON