- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

Rotation en fonction de la rotation du geste. Comment juger l'angle du geste
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>buju</title>
<style type="text/css">
#wrap{
height: 100px;
width:100px;
background:red;
}
</style>
</head>
<body>
<p id="wrap">
</p>
<script type="text/javascript">
var box=document.getElementById("wrap");
box.addEventListener("touchmove",function(ev){
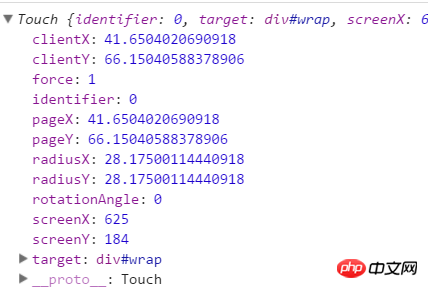
console.log(ev.targetTouches[0]);
})
</script>
</body>
</html>
Je l'ai simplement imprimé mais je n'ai pas de bonnes idées
Ces paramètres n'ont aucun problème avec l'angle.
滿天的星座2017-06-08 11:04:58
Vous devez calculer cela vous-même.
Vous devez calculer le décalage entre le point de contact et le point central,
Ensuite, utilisez les fonctions trigonométriques pour calculer l'angle.
J'ai déjà écrit quelque chose de similaire, vous pouvez l'utiliser comme référence.
https://jsfiddle.net/4pn3a5vy/
高洛峰2017-06-08 11:04:58
Cette question est assez intéressante. Elle concerne le mouvement de la souris. Je pense que c'est toujours une question de mouvement des coordonnées. Obtenez les coordonnées du point de départ et les coordonnées du point final, puis calculez dans quelle direction se trouve le point final, puis calculez approximativement si c'est dans le sens des aiguilles d'une montre ou dans le sens inverse. Si vous voulez le rendre parfait, ajouter une réponse au mouvement. Le temps est utilisé pour juger correctement l'étendue de la rotation
.怪我咯2017-06-08 11:04:58
Cela vous oblige à stocker l'emplacement où l'événement touchstart est déclenché, puis à le calculer avec l'emplacement où l'événement touchmove est déclenché.