- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
/*transform:translate(-50%,-50%);*/
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>Lorsque j'utilise une méthode de marge gauche négative pour aligner le centre, puis que je zoome lorsque la souris survole, le point central est le centre supérieur et inférieur défini par transform-origin, et il n'y a aucun problème : 
Mais quand j'utilise transform:translate(-50%,-50%) pour l'alignement central :
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
/*margin-left: -50px;*/
transform:translate(-50%,-50%);
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>
Lorsque la souris survole, le point central du grossissement semble aller vers le coin supérieur gauche. Même si je règle transform-orgin, cela ne fonctionne toujours pas, 
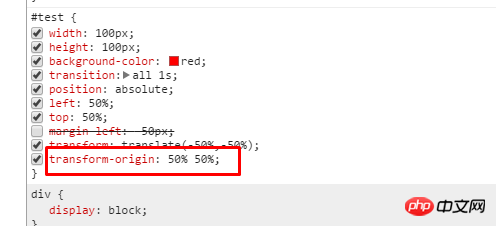
Depuis la console, l'attribut transform-origin fonctionne. Je ne comprends pas vraiment pourquoi cela se produit, donnez-moi s'il vous plaît quelques conseils
大家讲道理2017-06-08 11:04:26
Erreur évidente, hover 的时候把原有的 translate l'a couvert
La façon correcte de l'écrire est la suivante
#test:hover{
transform: scale(1.2, 1.2) translate(-50%,-50%);
}