- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
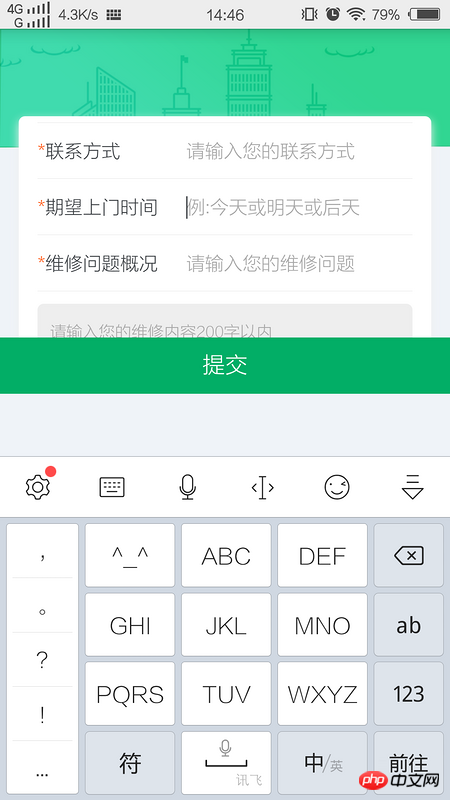
Page H5 Lorsque le bouton utilise la position : fixe ; bas : 0 ;, cliquer sur le bouton de saisie sera poussé vers le haut


黄舟2017-06-07 09:26:14
Théoriquement : la zone de saisie est activée et la méthode de saisie apparaît. De ce fait, la zone visible du navigateur devient plus petite (la fenêtre devient plus petite), il est donc normal que l'élément fixe soit poussé vers le haut.
Si vous pensez qu'il s'agit d'un bug, vous ne pouvez pas le corriger ; ou : masquer le bouton lorsque la zone de saisie est activée.
高洛峰2017-06-07 09:26:14
Il s'agit d'un phénomène normal de correction. Généralement, ma méthode consiste à utiliser une méthode jQuery pour le contrôler :
$(function(){
//焦点时隐藏
$("input").on("focus",function(){
$(".submit").hide();
});
//失去焦点时显示
$("input").on("blur",function(){
$(".submit").show();
});
})怪我咯2017-06-07 09:26:14
Phénomène normal : Vous pouvez recharger la même page et faire un petit traitement dessus. Opinion personnelle : vous pouvez également afficher : aucun l'élément qui sera poussé vers le haut lorsque la zone de saisie prend le focus, puis afficher : aucun lorsque la méthode de saisie est fermée (ou que la saisie perd le focus)