- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Téléchargez phpstudy pour créer un serveur local

data.json est le suivant
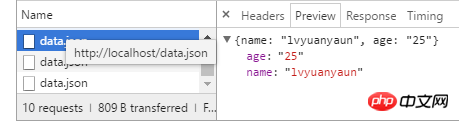
{
name:"lvyuanyaun",
age:"25"
}
bonjour.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<button id="btn">点击</button>
<h5 id="text">....</h5>
<script src="jq.js"></script>
<script type="text/javascript">
$("#btn").click(function() {
$.ajax({
type: "GET",
url: "data.json",
dataType: "json",
success:function(data) {
console.log(data)
}
});
})
</script>
</body>
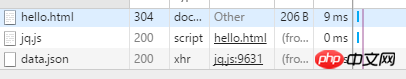
</html>le réseau montre que data.json a été chargé


console.log(data) ne montre rien