- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<iframe src="https://www.baidu.com/" style="width :100%;hauteur:500px;"></frame>
</body>
</html>
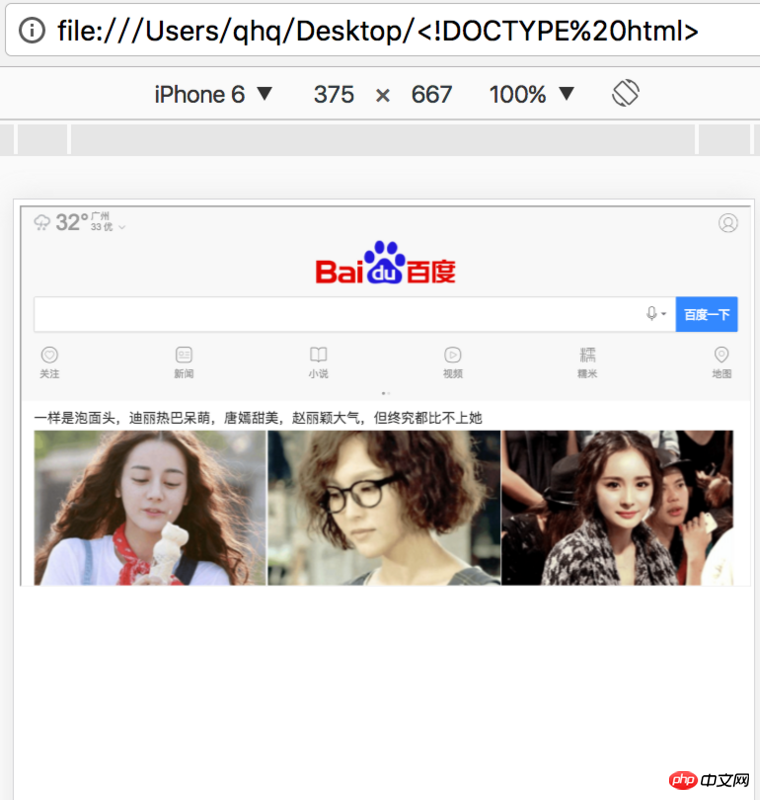
L'effet d'affichage de l'utilisation de pages Web imbriquées iframe, le texte du contenu est beaucoup plus petit, mais le style de la page est cohérent. (Capture d'écran du simulateur Chrome sous l'écran Mac, la même chose est vraie lorsqu'il est testé sur iPhone.) 
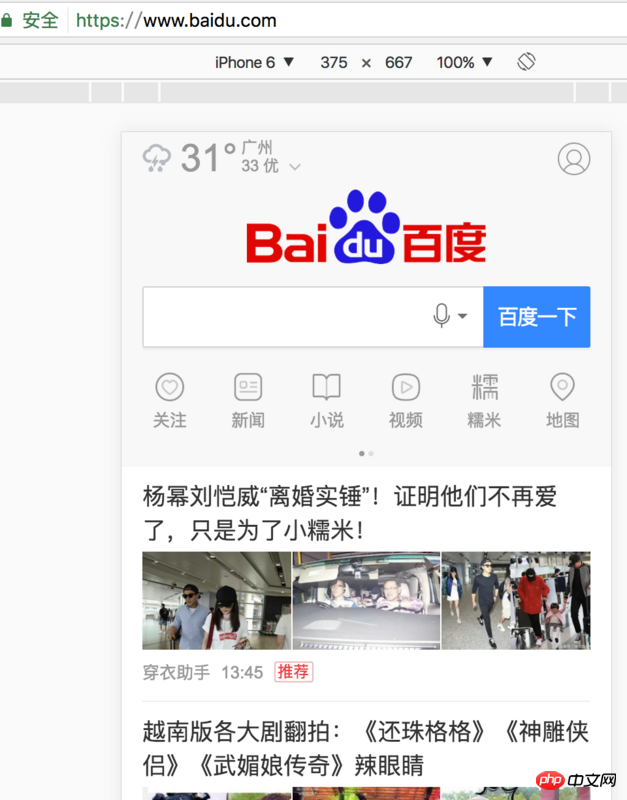
Page normalement affichée
Comment résoudre ce problème ?
PHP中文网2017-06-06 09:55:04
N'y a-t-il pas d'adaptation mobile ?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Essayez ceci
伊谢尔伦2017-06-06 09:55:04
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />Ajoutez une méta adaptée aux mobiles Pour plus d'informations, veuillez vous référer aux balises HTML Meta
.