- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
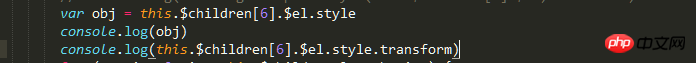
Code :

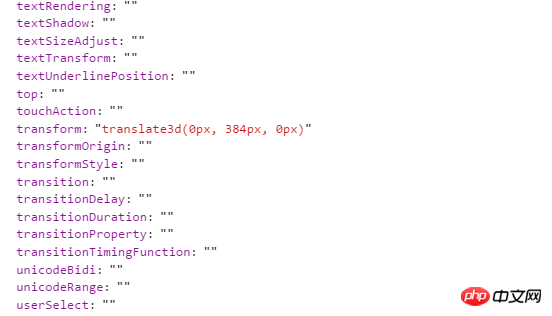
Résultat de sortie :

Pourquoi est-il normal d'imprimer la valeur de l'attribut de transformation dans obj (comme indiqué ci-dessous)

Et la valeur de Console.log dans la deuxième ligne est 0px 0px 0px ?
J'ai déjà essayé la réponse d'un ami
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])Mais la valeur imprimée est matrice[1,0,0,1,0,0], ce qui n'est pas la réponse que je veux.
曾经蜡笔没有小新2017-06-06 09:54:54
L'objet
el.style est utilisé pour définir le style sur un élément spécifique. Utilisez la méthode getComputedStyle pour obtenir la valeur de l'attribut de style.
Par exemple :
getComputedStyle(document.querySelector('.model'))['transform']