- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Sélectionnez initialement le premier
Mais maintenant, sélectionnez un autre autre sélectionné sans décocher le style
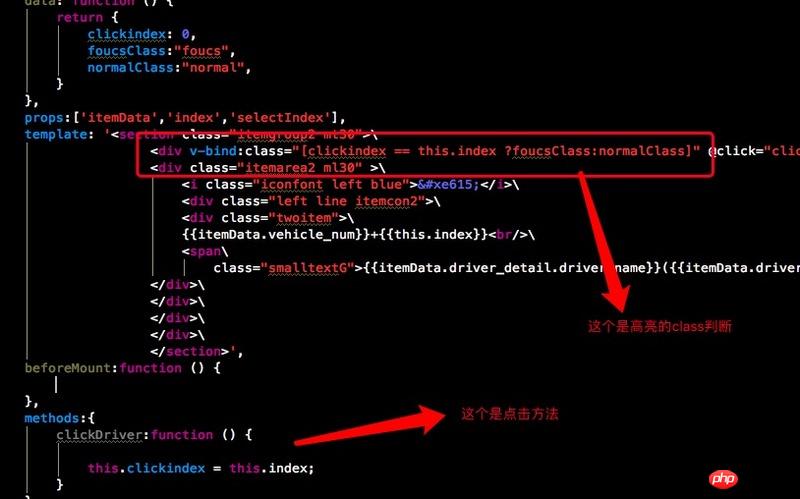
Le code est le suivant
Excusez-moi, quel est le problème ? Je crois comprendre qu'après avoir modifié le clickindex, l'interface est restituée, puis le style normal sera donné aux autres cellules si l'index et le clickindex ne sont pas égaux, mais cela ne semble pas être le cas
PHP中文网2017-06-05 11:15:43
Ce clickindex et this.index sont tous deux sur le composant d'élément de liste, n'est-ce pas ? D'où les problèmes causés. clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex
clickindex dans le composant de liste, puis le transmettre dans l'élément de liste via les accessoires. L'événement click doit remonter jusqu'au composant liste, puis laisser le composant liste modifier clickindex. #🎜🎜#巴扎黑2017-06-05 11:15:43
vue utilise des méthodes d'affichage basées sur les données : {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法