- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
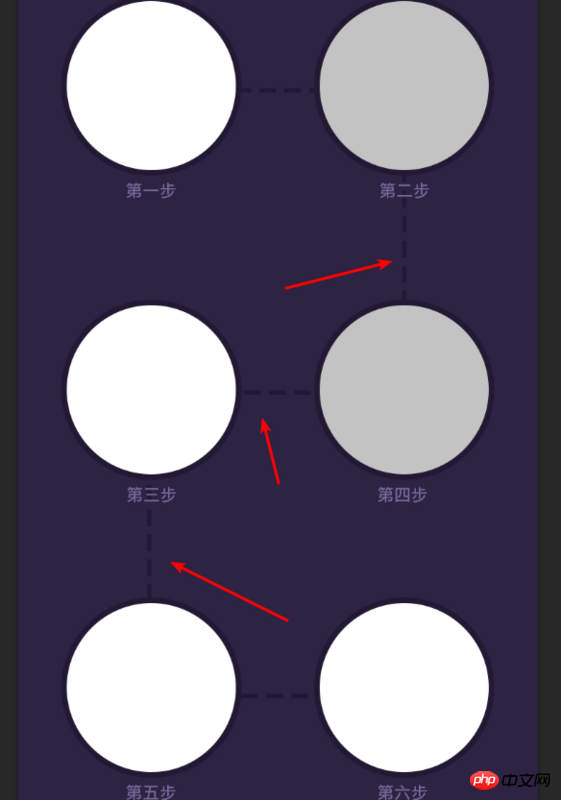
Comme indiqué ci-dessous

ringa_lee2017-06-05 11:15:40
Considérez chaque quatre cercles comme les quatre sommets d'un rectangle, et les lignes pointillées peuvent être implémentées en utilisant des pointillés de style bordure.
Ensuite, la page entière est empilée verticalement un par un comme ce rectangle. Deux sommets sont placés dans chaque rectangle, et ils sont positionnés de manière absolue dans le coin supérieur gauche et le coin supérieur droit du rectangle.
https://codepen.io/straybugs/…
大家讲道理2017-06-05 11:15:40
Il n'y a pas de relation progressive purement horizontale et verticale, cela semble très gênant.
La relation entre chaque couche n'est pas liée par des pointeurs mais en regardant le nombre d'étapes ci-dessous. Mauvaise critique.
Et il y a deux descriptions de processus avec un fond sombre, mais je ne connais pas l'intention
L'expérience globale est trop mauvaise, surtout le processus est trop étroit, ce qui affecte l'attention de l'utilisateur.
为情所困2017-06-05 11:15:40
Si la largeur est fixe, je pourrais jeter les lignes en arrière-plan, hahaha
漂亮男人2017-06-05 11:15:40
width || height : calc calcule dynamiquement la largeur de la ligne. Cette ligne noire peut utiliser des pseudo-éléments, ::before ::after, leurs classes parents sont toutes des éléments hôtes. Je pense que le canevas est un peu excessif, et cela peut l'être. réalisé avec CSS.
伊谢尔伦2017-06-05 11:15:40
1. Découper avec des images est une façon.
2. Ou utilisez le p supplémentaire de la mise en page pour le positionnement, et la bordure : 1px en pointillé #000 pour le style. . C'est ça.
3. Utilisez la pseudo-classe CSS pour implémenter.
高洛峰2017-06-05 11:15:40
S'il s'agit d'un navigateur après IE8, utilisez des pseudo-classes pour l'implémenter
p:after {
content : "";
display : block;
position:absolute;
background : url(); //把图片换好就行,如果支持css3的话一张图片就行了,可以自行旋转
}S'il est compatible avec les navigateurs précédents, vous ne pouvez utiliser p que pour simuler une vague. Cela dépend de vos besoins personnels.
阿神2017-06-05 11:15:40
Soutenez les étudiants qui utilisent la toile, vous pouvez prendre du recul et utiliser des images pour découper des images.
给我你的怀抱2017-06-05 11:15:40
Utilisez d'abord ul li float pour flotter, puis écrivez un class.bg{position:relitive}, écrivez deux pseudo-classes, à savoir des lignes horizontales et des lignes verticales, et positionnez-les selon le brouillon de conception