- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

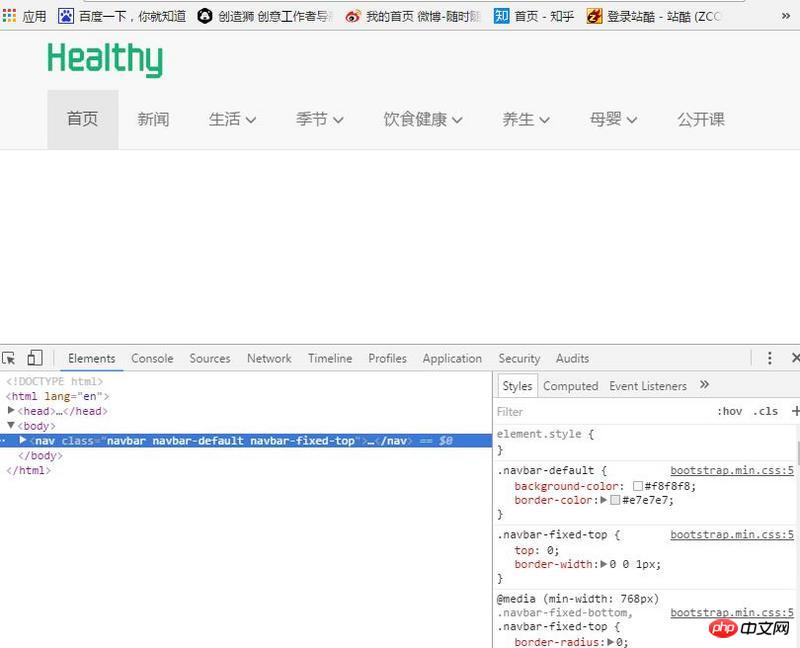
Tout le problème est comme le montre l'image. Lorsque la fenêtre est réduite à sm, la barre de navigation devient deux lignes. Lorsque la fenêtre est réduite à xs, elle sera pliée et masquée normalement.
Je veux juste demander au maître s'il peut plier la fenêtre du navigateur directement lorsqu'elle est réduite en sm.
Veuillez fournir des étapes spécifiques ! Merci beaucoup!
迷茫2017-06-05 11:14:46
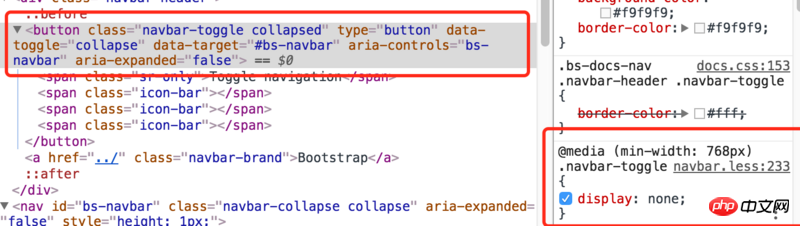
Ajustez l'attribut d'affichage sous la largeur qui doit être pliée et masquée. Le xs doit avoir la largeur de 768px. Lors de la définition de la largeur minimale de 768px, l'affichage est nul. Si la largeur est inférieure à 768px, c'est normal. le pliage et le masquage seront réalisés. J'espère que cela pourra vous aider !
@media (min-width: 768px)
.navbar-toggle {
display: none;
}