- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
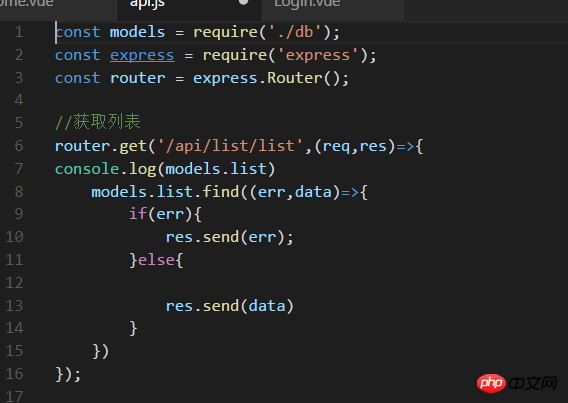
1.api.js
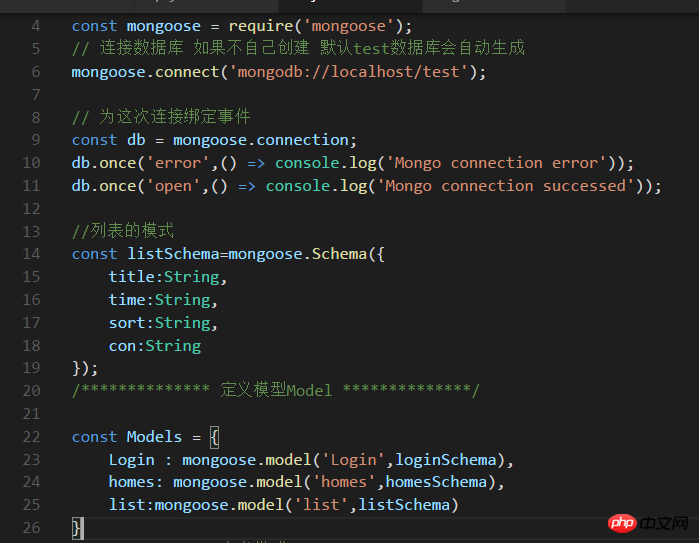
2.db.js

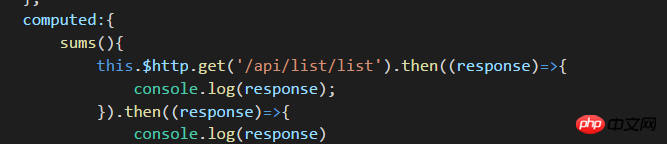
3.vue

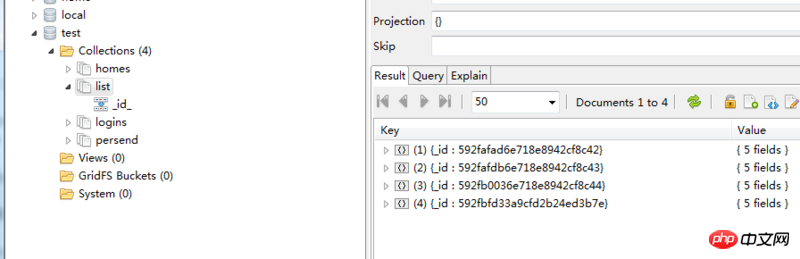
4. Base de données

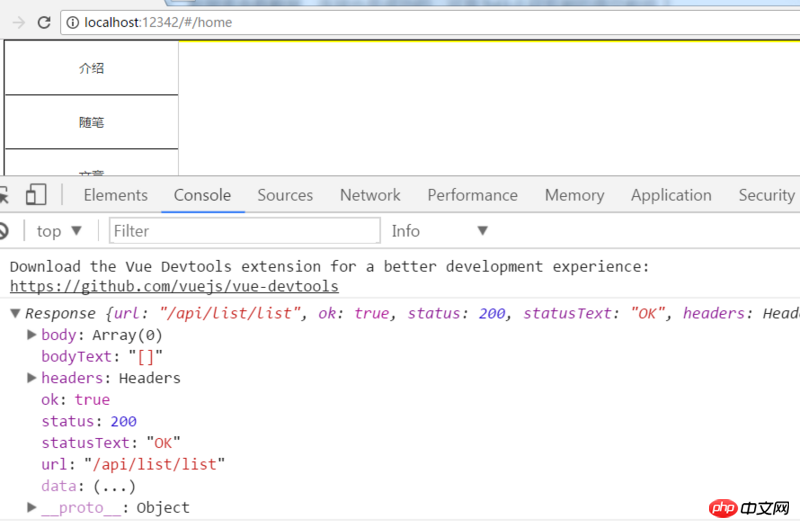
Le résultat est :

Le résultat obtenu est un tableau vide, mais le lien et la base de données sont corrects. Pourquoi ? ? ?
滿天的星座2017-06-05 11:10:50
Le nœud de ce problème, comme l'a dit @cheesekun, est que mangouste changera automatiquement le nom de la collection (premier paramètre) dans le modèle au pluriel.
Ici, je donne mon propre processus expérimental et propose deux solutions ci-dessous.
J'ai d'abord créé un projet simple basé sur le sens du sujet
app.js
const express = require('express');
const app = express();
app.use('/api',require('./router/api'));
app.listen(3000, () => {
console.log('Server is running!');
});app.js
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1:27017/test');
mongoose.connection
.on('connected', _ => console.log('mongodb connect successed'))
.on('error', _ => console.log('mongodb connect failed'))
.on('disconnected', _ => console.log('mongodb connect disconnected'));
const Schema = mongoose.Schema;
const listSchema = new Schema({
name: String,
age: Number
});
const List = mongoose.model('list', listSchema);
module.exports = {
List
}module/db.js
const express = require('express');
const db = require('../module/db');
const router = express.Router();
router.get('/list', (req, res) => {
db.List.find((err,data)=>{
if(err){
console.log(err);
}else{
res.json(data);
}
});
});
module.exports = router;router/api.js
const list = new List({
name: '代码创建的数据',
age: 1
});
list.save(function (err, data) {
console.log(data);
});
通过 可视化工具 连接到 mongodb 预先在 test 数据库 list 集合下插入了一条文档
通过浏览器直接访问得到了 同题主一样的空数组

尝试插入一条文档到集合中
在 module/db.js 底部通过代码插入一条数据
const List = mongoose.model('list', listSchema,'list');重新运行,并通过浏览器访问,返回了通过代码插入的数据
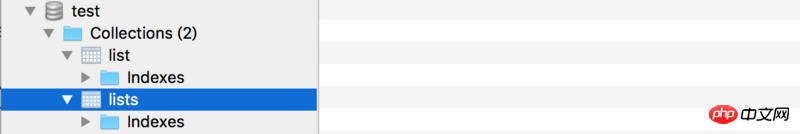
此时通过 可视化工具 可以发现 多出了 listsmodule/db.js
const listSchema = new Schema({
name: String,
age: Number
},{
collection: 'list'
});routeur/api.js
rrreee
 Connectez-vous à mongodb via l'outil de visualisation et insérez à l'avance un document dans la collection de listes de bases de données de test
Connectez-vous à mongodb via l'outil de visualisation et insérez à l'avance un document dans la collection de listes de bases de données de test
Accès directement via le navigateur et obtenu le même tableau vide que le sujet

Trouvez la raison
Essayez d'insérer un document dans la collection
Au bas demodule/db.jsinsérez une donnée
via le code
rrreee
Réexécution et accès via le navigateur, les données insérées via le code sont renvoyées
listes, et les données que nous avons insérées via le code s'y trouvent🎜
🎜🎜🎜🎜🎜
🎜Solution🎜
🎜🎜Si vous ne spécifiez pas explicitement le nom de la collection, mangouste changera automatiquement le premier paramètre de model() au pluriel comme nom de la collection🎜🎜
🎜Proposez deux solutions, toutes deux précisant le nom de la collection🎜
🎜Le premier type :🎜
🎜🎜Passez le troisième paramètre à mongoose.model() pour spécifier le nom de la collection🎜🎜
rrreee
🎜Le deuxième type : 🎜
🎜🎜Passez le deuxième élément de configuration à Schema pour spécifier le nom de la collection🎜🎜
rrreee伊谢尔伦2017-06-05 11:10:50
Je parie 50 centimes. mongooseLors de la définition du modèle, s sera automatiquement ajouté au nom de la table, mais votre login et votre liste n'ajoutent pas de s
Impossible d'appeler la base de données
Ceci est un blog que j'ai écrit avant, c'est mentionné en bas
mongoose deep sea pit
天蓬老师2017-06-05 11:10:50
Ajoutez console.log(data) à res.send(data) et voyez s'il y a un résultat
某草草2017-06-05 11:10:50
Tout d'abord, vérifiez directement s'il y a une valeur renvoyée par xhr dans la console. S'il y a une valeur, vous l'avez obtenue de manière erronée.
Sinon, cela signifie que vous n'avez pas envoyé la valeur du tout, ce qui signifie que le problème se produit dans le backend, et vous pouvez revenir en arrière et vérifier.