- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Développez un petit jeu simple. La taille indiquée dans le dessin de conception est de 640*1136. Après adaptation rem, certains téléphones mobiles de petite hauteur ne peuvent pas afficher tout le contenu et le jeu ne peut pas utiliser les barres de défilement. Merci
漂亮男人2017-05-31 10:43:37
Vous pouvez vous référer à la méthode de ce projet : https://wa.qq.com/xplan/earth...
Ce projet a une zone fixe pour afficher la terre, l'orbite, les petites mains, etc. Comment s'assurer que ils sont de tailles différentes. Les positions relatives sont-elles les mêmes ?
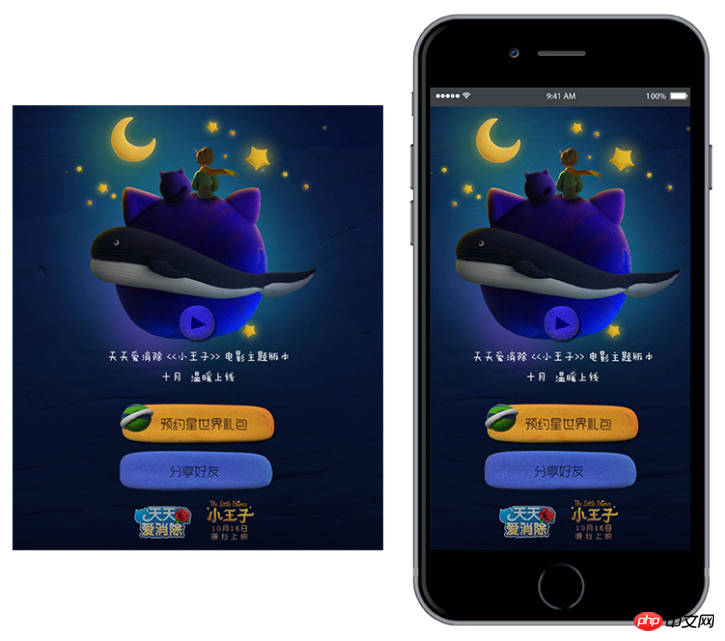
Sa méthode consiste à disposer dans une zone de taille fixe (375 * 600), puis à redimensionner cette zone fixe en fonction de la taille de l'écran afin qu'elle soit exactement contenue par l'écran.
Je pense que votre jeu peut également utiliser cette méthode.
L'image ci-dessous est un exemple de zone qui assure une proportion inhérente à différentes tailles : 

En fait, lors de la conception d'un tel projet, vous ne pouvez pas définir la proportion de manière trop étroite. Si votre proportion est définie en fonction de la proportion de l'iPhone 5, il y aura des problèmes pour l'afficher sur d'autres appareils plus longs ou plus larges que l'iPhone 5 ( même si vous utilisez la méthode ci-dessus), vous devez également remplir les parties en dehors de la zone avec de la couleur ou un arrière-plan).
Dans l'exemple que j'ai vu auparavant, ce dessin de conception est essentiellement carré, ce qui lui permet d'être affiché différemment sur des appareils de différentes tailles, mais les zones clés peuvent être affichées.

習慣沉默2017-05-31 10:43:37
débordement, puis ajustez la position de la scène en fonction de l'objectif