- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite utiliser une vidéo au format flv comme lecture en arrière-plan sur la page de connexion d'un logiciel développé avec HTML5. Je voudrais demander comment y parvenir. J'ai vérifié de nombreux articles disant que HTML5 ne prend pas en charge les vidéos au format flv, mais il ne peut pas utiliser le format MP4 car la vidéo doit être placée dans le package d'installation local et la vidéo ne doit pas dépasser 3 Mo, je voudrais demander. les experts comment résoudre ce problème. Merci
世界只因有你2017-05-31 10:42:56
Pas plus de 3M, ce qui peut être obtenu en redécodant puis en codant du mp4. N'envisagez pas de lire du flv en HTML5, c'est trop difficile.
漂亮男人2017-05-31 10:42:56
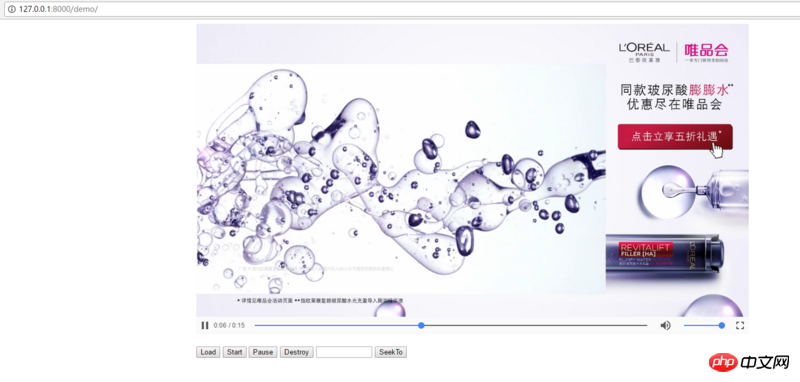
Parlons d’abord des résultats : réalisable.
Adresse d'aperçu :
Je fournis temporairement un lien d'aperçu sur mon site personnel et je le supprime au bout de trois jours
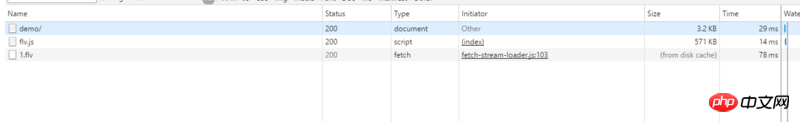
Utilisation du flv.js open source de Bilibili
https://github.com/Bilibili/f...
Je viens de changer la démo
pour que vous puissiez la voir
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo2</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<video id="videoElement" name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="../dist/flv.js"></script>
<script>
function flv_load() {
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: '1.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
window.player=flvPlayer;
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
</script>
</body>
</html>