- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

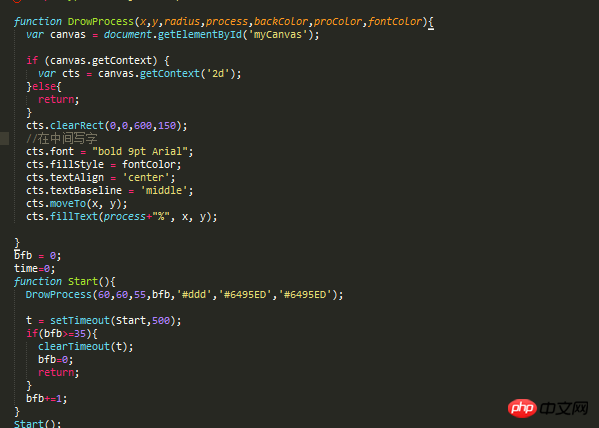
Comme le montre l'image, il n'est pas compatible avec certaines machines Android. L'effet sera que lorsque le nombre passe de 1 à 35, 1 n'est pas supprimé et chevauche 35. Comment résoudre ce problème ?
Adresse de démonstration comme suit :
https://chengzhuotc.github.io...
伊谢尔伦2017-05-31 10:42:24
Ajoutez cts.save() devant moveTo ;
Essayez d'ajouter cts.restore() après fillText ;
PHP中文网2017-05-31 10:42:24
Vous devez vérifier si la plage de clearRect dépasse la taille du canevas. Si c'est le cas, il y aura des bugs inexplicables.
PHP中文网2017-05-31 10:42:24
Parce que le dessin sur toile peut se chevaucher.
Vous pouvez vous référer à ce blog :
http://www.jianshu.com/p/2d51...
Dans ce blog, clearRect() est utilisé pour effacer le rectangle d'origine avant chaque dessin. Vous pouvez le faire de la même manière dans. Avant de dessiner du texte à chaque fois, effacez le texte original.
Mais après avoir vérifié l'API canevas, j'ai découvert qu'il n'existait pas de méthode claire correspondante pour filltext(), ou peut-être que je ne l'ai pas trouvée.
Je vous propose donc d'essayer :
Dessinez une chaîne vide " " avant chaque dessin, c'est-à-dire
écrasez les mots précédemment écrits puis réécrivez-les. cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)J'espère que cela vous aidera~