- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

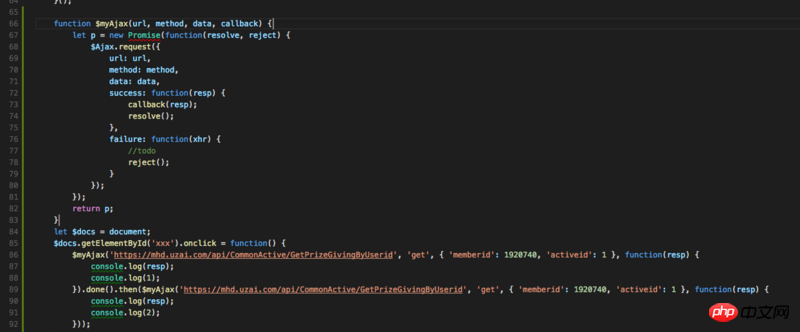
Le code est le suivant :
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
C'est-à-dire que parfois 2 seront imprimés en premier, puis 1 sera imprimé ;
L'ordre que vous souhaitez exécuter est : 1, 2
S'il vous plaît, donnez quelques conseils !
ringa_lee2017-05-31 10:40:42
Euh, vous avez mal écrit ceci. La bonne façon de l'écrire est la suivante
.$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then(function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
})
});
};`滿天的星座2017-05-31 10:40:42
$docs.getElementById('xxx').onclick = async function() {
let resp1 = await $myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid')
let resp2 = await $myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid')
}滿天的星座2017-05-31 10:40:42
La façon dont vous l'écrivez signifie que la fonction de rejet n'est pas appelée une fois déclenchée avec succès, quelle est la sortie de votre resp ?
伊谢尔伦2017-05-31 10:40:42
Vous devez utiliser un tableau pour assurer la file d'attente et utiliser réduire pour assurer l'opération de superposition de la valeur de retour.
Ensuite, mettez en œuvre la promesse vous-même
巴扎黑2017-05-31 10:40:42
Tout d’abord, vous devez comprendre un peu la Promise不需要传callback,Promise就是为了不传callback回调的。
先看下Promisegrammaire.
var promise=new Promise(function(resolve,reject){
//这里面执行异步操作,
//参数说明:resolve,reject都是function,异步成功了,执行resolve,失败了执行reject
//此处使用setTimeout模拟一个ajax
setTimeout(function () {
resolve(testData);
}, 1000);
})
promise.then(function success(){
//执行resolve就等于初始执行这个函数
},function error(){
//执行reject就等于初始执行这个函数
});
//多个then
//promise.then....Il est recommandé de lire le tutoriel écrit par Ruan Yifeng : Promise
PHP中文网2017-05-31 10:40:42
Les then de toutes les promesses doivent être exécutés immédiatement dans l'ordre, et aucun de ces then ne peut affecter ou retarder d'autres appels. C'est-à-dire que votre deuxième ajax n'attendra pas que la première requête ajax soit exécutée. Solution
//ajax 的promise 封装
var ajax1 = new Promise((resolve,reject) => {
// request
})
var ajax2 = new Promise((resolve,reject) => {
// request
})
//调用
ajax1()
.then(() => return ajax2())
....世界只因有你2017-05-31 10:40:42
Veuillez poster votre code au lieu de captures d'écran. C'est une astuce pour poser des questions. Les images ne sont pas très claires.