- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
La cellule tableView du projet est relativement complexe, j'ai donc divisé le formulaire d'affichage de cette cellule en : header + cell + footer Affichez-la comme ceci.
Il y a plusieurs articles dans la cellule, semblables au panier de JD.com.
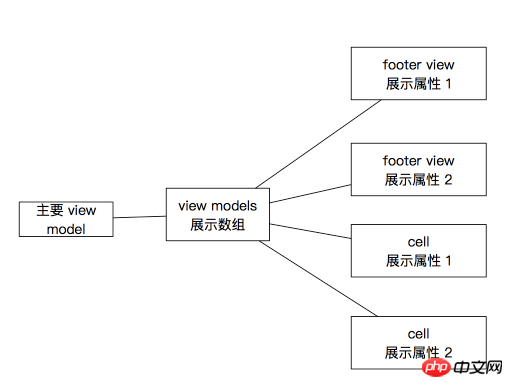
L'image ci-dessous utilise trois couleurs pour distinguer la zone affichée par une cellule complétée.

Le problème que j'ai rencontré est le suivant : de quelle manière le viewModel de la cellule doit-il être écrit ?
J'ai essayé les deux formes suivantes pour écrire
ViewModel contient headerViewModelArray + cellViewModelArray + footerViewModelArray.
这3个 viewModel 的数组分别表示对应一个 cell 中3个view 所用到的 ViewModel。
Écrivez les header + cell + footeréléments qui doivent être affichés ensemble dans le ViewModel

La question est donc :
si j'utilise 1. 的方法来创建 viewModel 就会造成取 cell的内容不方便,因为 cell 展示的是商品,商品可能有多个不太好一一对应。然后我使用2.的方式来创建 ViewModel,可是MVVM建议view-model的内容尽量压缩到我们需要的范围. Lorsque j'attribue une valeur au pied de page, les propriétés correspondant à la cellule ne me sont en réalité pas nécessaires, ce qui n'est pas conforme aux recommandations de MVVM.
Je pense1.不太靠谱,所以我使用了2..
Je voudrais vous demander de me donner quelques suggestions sur l'utilisation de MVVM pour ce type d'interface.
大家讲道理2017-05-31 10:34:43
Pas besoin de se donner autant de mal.
La VM dans la cellule contient 1. pied 2. en-tête 3. sous-cellules
@property foot
@Property header
@property struct/class cell model