- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Lors de l'utilisation de $http.post dans angulaire pour demander des données, j'ai constaté que les données après chaque demande sont les données mises à jour lorsqu'elles sont affichées dans le réseau de la console, mais dans $http.post(adresse des données, paramètres).success( function(response ){$scope.datas=response.data;
console.log(response.data.vote_options) //Ceci sont les données imprimées mais elles sont incohérentes avec les données (une certaine valeur de paramètre) affichées dans la console Pourquoi ? }), veuillez consulter le code spécifique ci-dessous :
var voteposturl="/Api/Share/GetVoteInfo";
var votepostparameter="&nid="+nid+"&vote_id="+$scope.voteid;
$http.post(voteposturl,votepostparameter).success(function(response){
$scope.datas=response.data; //总体数据
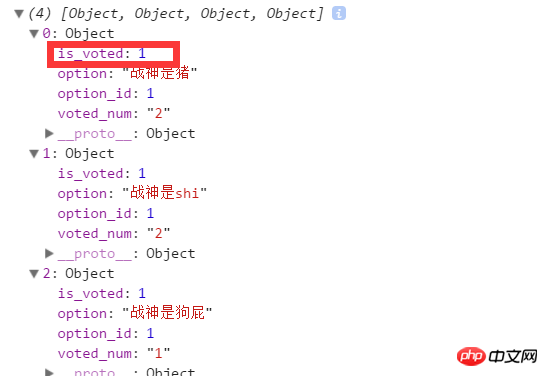
console.log(response.data.vote_options) //现打印其数据结构中具体的一个数组数据
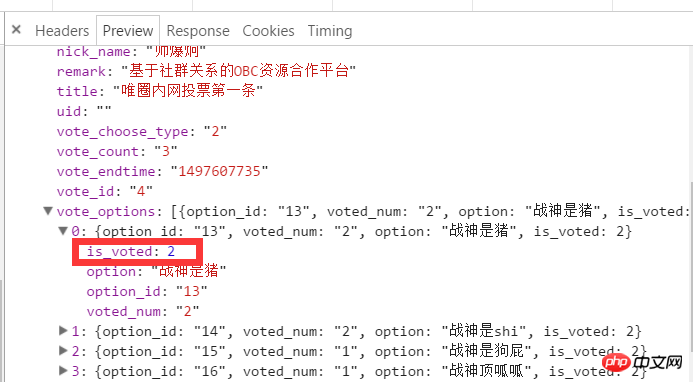
console.log(response.data.vote_options[0].is_voted) //现打印其数据结构中具体的一个数组数据里面具体一条数据中的参数值,该参数值与在控制台查看的接口那里的数据又是保持一致,不知道为什么会这样
})
Veuillez consulter la comparaison des données après demande :
Voici les données imprimées //console.log(response.data.vote_options)
Ce sont les données réelles du réseau lors de la visualisation de la demande sur la console

Est-ce que quelqu'un sait quelle en est la cause ? Est-ce parce que $http est mis en cache ? Ou est-ce pour d'autres raisons ?
phpcn_u15822017-05-27 17:46:38
Changez de navigateur et voyez si le problème est le même. Chrome a quelques bugs
.伊谢尔伦2017-05-27 17:46:38
Il est probable que sa valeur ait été modifiée à certains endroits de votre code.
Imprimez Response.data au-dessus de $scope.datas = Response.data;. Vérifiez si c'est cohérent avec la console
某草草2017-05-27 17:46:38
Peut-être que vous avez effectué des opérations de données à certains endroits auxquels vous n'avez pas prêté attention. Angular n'est pas doué pour cela. Si vous le déplacez légèrement, tout changera.