- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
**Site Web de test :
http://con.monyun.cn:9960/acc...
Il y a un code de vérification sur cette page. L'url de ce code de vérification est
<img src="../aut_checkCode.hts?=0.8963835985936632" class="icd">
Comment changer l'image affichée en cliquant sur le code de vérification ? ?
Instructions :
(1) Lorsque vous cliquez sur l'image du code de vérification, le numéro à l'arrière de l'attribut src de la balise img changera. Une fois le numéro modifié, le navigateur accédera à une nouvelle URL pour obtenir des données.
(2) La chaîne de requête dans la nouvelle URL contient uniquement une valeur mais pas de nom. Cela signifie-t-il que le côté serveur ne peut pas obtenir cette valeur numérique ?
0.8963835985936632
Existe-t-il un moyen d'obtenir cette valeur numérique côté serveur ? ?
(3) S'il n'y a aucun moyen d'obtenir la valeur numérique. Le côté serveur traite la demande et renvoie les données d'image binaires.
Un jeton sera-t-il généré pour la photo à ce moment-là ? S'il est généré, comment le transmettre au client ?
(4) L'utilisateur soumet le code de vérification. Traitement côté serveur, alors comment vérifier si le code de vérification soumis par l'utilisateur est correct ?
Comment le serveur peut-il obtenir le code de vérification correct de Redis ?
Tout le monde, s'il vous plaît, dites-moi
S'il vous plaît, donnez-moi un pouce en l'air si vous répondez ! **
PHP中文网2017-05-27 17:43:18
Merci pour l'invitation. De manière générale, les étapes de fonctionnement du code de vérification sont les suivantes :
En fait, le serveur génère une chaîne à 4 chiffres, utilise cette chaîne à 4 chiffres pour générer une image et l'écrit dans response, la renvoie au navigateur et stocke cette chaîne à 4 chiffres dans la < code>sessionactuelle 中.response中, 返回给浏览器, 并把这个4位字符串存在了当前session中.
浏览器提交后, 用提交的字符串和session中的字符串进行对比, 完成验证码的校验.
如果不用session比如可以设置到cookie中如下(key=test, value=test
Une fois la chaîne soumise par le navigateur, comparez la chaîne soumise avec la chaîne en session pour compléter le code de vérification. Si vous n'utilisez pas de
Si vous n'utilisez pas de session, par exemple, vous pouvez le paramétrer dans cookie comme suit (key=test, value=test) :
淡淡烟草味2017-05-27 17:43:18
1. Les changements de numéro suivants visent à éviter les problèmes de mise en cache du navigateur.
2. Il n'est pas nécessaire d'utiliser de paramètres. Le serveur générera automatiquement un code de vérification en fonction du fichier horaire (je veux voir si le serveur peut l'obtenir). )

3. Le principe du code de vérification est de générer d'abord une chaîne de nombres aléatoires et de les stocker dans la session, puis de générer des images et de les envoyer au client pour identification. L'utilisateur soumet la réponse au code de vérification, et le code de vérification. Le serveur compare votre réponse avec les nombres aléatoires de la session. Cela signifie que la vérification est réussie
.4.J'aime 3
5. Lorsqu'ils sont utilisés avec Redis, un jeton ou une session sont généralement utilisés, afin qu'ils puissent identifier à quel utilisateur appartient le code de vérification, comme la clé suivante
>keys *
>uid_100_login_verifyObtenir le code de vérification
User u=User();
u.tmp_id=100;//唯一标识,传给客户端表单
Random rand=new Random(种子);
int v=rand.rand();//一般会生成其他得英文字母配合生成复杂的
redisCli.add("uid_100_login_verify",random)//key,value
res.return(new Verify());Vérifier
User u=User();
u.tmp_id=$POST['tmp_id'];//获取客户端
string value=redisCli.get("uid_100_login_verify");//key return value
if($POST['verify_code']===value){
return "验证成功";
}
为情所困2017-05-27 17:43:18
Premier : le processus général de vérification du code est le même que celui que vous avez décrit.
Le deuxième :
Il n'est pas nécessaire de transmettre une valeur en arrière-plan lors de la génération d'un code de vérification.
Dans l'exemple que vous avez donné, la modification de la chaîne de chiffres suivante consiste en fait à redemander l'URL. Le lien d'image pointe vers le lien pour générer le code de vérification. , utilisez js pour modifier la connexion après avoir cliqué, c'est-à-dire ajoutez une chaîne de nombres aléatoires après, afin que le navigateur détecte que la connexion derrière src a changé (cette chaîne de des chaînes aléatoires sont utilisées pour cela), puis il demandera à nouveau l'arrière-plan pour obtenir la nouvelle image du code de vérification généré.
Une fois l'image binaire renvoyée en arrière-plan, il n'est pas nécessaire de générer un jeton, mais la chaîne de chiffres utilisée pour générer le code de vérification doit être stockée dans la session. Il est possible de le sauvegarder en toute sécurité côté serveur et il n'est pas nécessaire de le renvoyer au client.
Une fois que l'utilisateur a saisi le code de vérification soumis, comparez le numéro de code de vérification soumis par l'utilisateur avec le numéro de la session du serveur. S'ils sont identiques, la vérification est réussie.
PHP中文网2017-05-27 17:43:18
Le code d'arrière-plan est généralement
public void genAuthImage(){
//Générer l'uuid du jeton
//Écrire un cookie
response.addCookie();---> définir en fait les informations d'en-tête set-cookie
//Générez des images et écrivez-les en utilisant la réponse
end
}
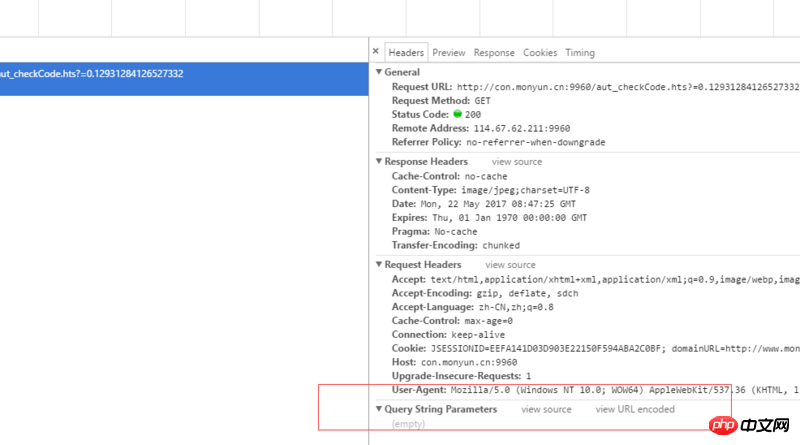
Front-end :
Front-end : 
vérification chrome

Console

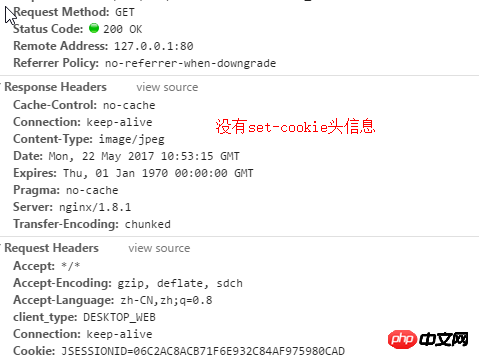
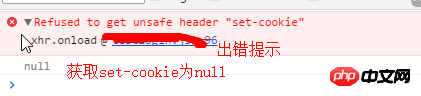
Conclusion incertaine : Lorsque le type de réponse est image/jpg, le cookie ne peut pas être paramétré.
Quiconque l'a vu peut en expliquer la raison