- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment sélectionner un fichier via le fichier d'entrée dans le frontend et le transférer vers le backend ? Comment lire le contenu du fichier dans le backend ? Est-il possible d'obtenir l'objet formData dans le frontend js et de le transmettre au backend ? ajax, mais comment l'avoir dans le backend ?
S'il vous plaît, aidez-moi à jeter un œil, un exemple serait mieux ! Merci...
Supplément : je veux savoir à quoi ressemble la requête ajax dans le frontend, y compris comment obtenir le contenu du fichier d'entrée. De plus, en arrière-plan, je veux savoir comment recevoir le fichier dans l'action correspondante et le lire. le contenu à l'intérieur (peut être comme java Lire le fichier directement revient à lire ligne par ligne), merci pour vos réponses
巴扎黑2017-05-27 17:42:48
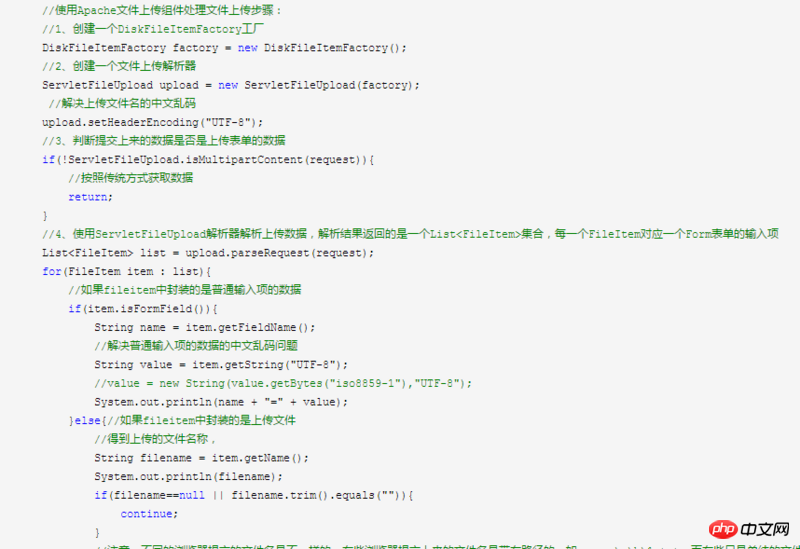
Il existe de nombreuses méthodes. Utilisez ServletFileUpload pour réaliser une lecture en arrière-plan. J'ai écrit un petit exemple il y a quelque temps, vous pouvez vous y référer
http://www.gravel.club/2016/0...
大家讲道理2017-05-27 17:42:48
Soumettez simplement le formulaire de page et utilisez l'analyseur de fichiers pour l'analyser en arrière-plan. 
世界只因有你2017-05-27 17:42:48
Je ne suis pas sûr pour Struts, mais ils sont à peu près les mêmes. Ils téléchargent tous des fichiers dans le frontend, les reçoivent en arrière-plan, puis les transfèrent sur le disque dur du serveur. C'est ce que font de nombreux projets
Vous pouvez utiliser un formulaire ou le plug-in ajaxFileUpload
前台:用form表单
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="上传">
</form>
使用ajaxFileUpload
<input type="file" id="file" name="file" />
$.ajaxFileUpload
(
{
url: '/upload', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
fileElementId: 'file1', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
alert("成功");
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert(e);
}
}
)La partie arrière-plan n'a besoin que d'une interface pour recevoir le fichier
Prenons SpringMVC comme exemple
@RequestMapping("/upload")
public void upload(@RequestParam("file") MultiPartFile file){
//这里获取到传上来的文件就可以做相关操作了
}