- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
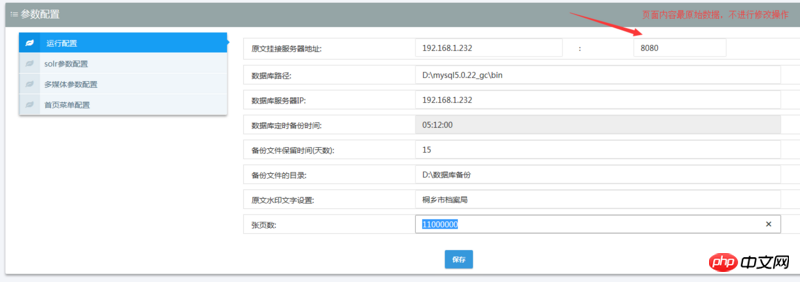
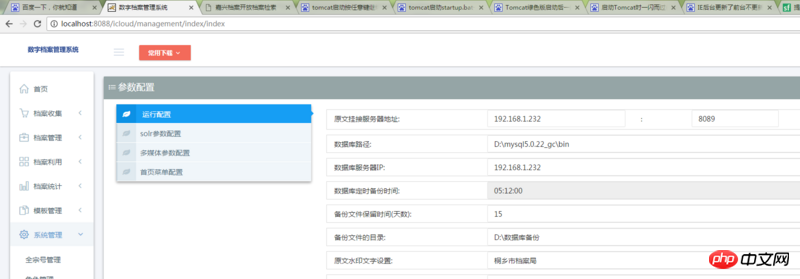
1. Utilisez le navigateur IE pour ouvrir le projet et modifier le contenu du front-end. Les données d'arrière-plan sont modifiées, mais le contenu de la page front-end reste inchangé. Les détails sont tels qu'indiqués dans la figure ci-dessous :

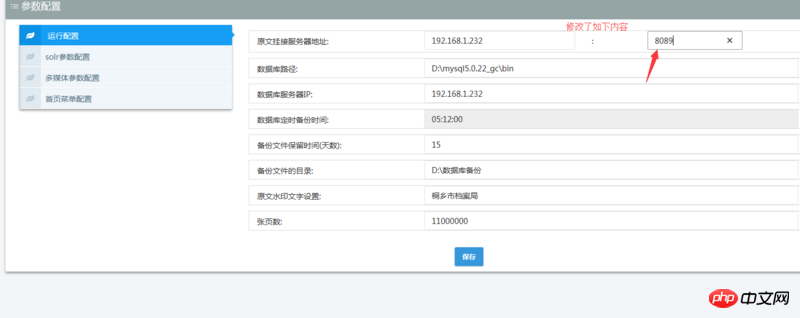
2. Modifier les paramètres

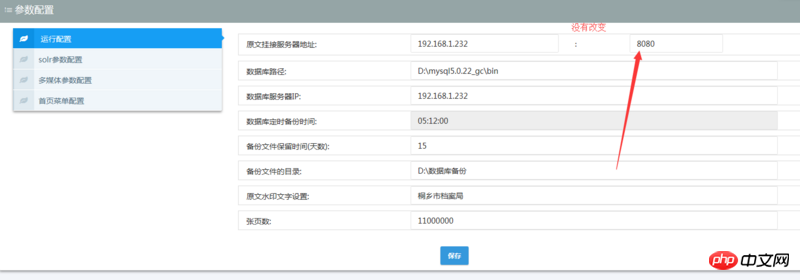
3. Après avoir cliqué sur Enregistrer et actualisé la page, le contenu reste inchangé

4.Aucun changement

5. Utilisez Google Chrome, le contenu a changé. 
6.Code de la réception

我想大声告诉你2017-05-27 17:42:35
Cela est principalement dû au cache. L'interface que vous utilisez pour interroger ces informations utilise-t-elle des paramètres aléatoires pour garantir qu'elle n'utilise pas de données mises en cache ?
淡淡烟草味2017-05-27 17:42:35
J'ai déjà rencontré ce problème. À cette époque, il apparaissait occasionnellement sous Safari, mais il était toujours hors ligne sous IE. Chrome est normal
En effet, Safari et IE seront mis en cache lors d'une requête get, ce qui entraînera l'appel du dernier résultat mis en cache après modification.
La solution est de définir cache: false dans la requête ajax et non cache
Vous pouvez également le définir globalement
//Ne pas mettre en cache
$.ajaxSetup({ cache: false });
phpcn_u15822017-05-27 17:42:35
En regardant l'adresse de l'interrogateur, rand=Math.random() est ajouté, il ne devrait donc y avoir aucun problème de mise en cache dans cette partie. rand=Math.random(),所以这部分应该是没有缓存问题的。
不过问题是代码中的链接似乎只有 ...update
...update qui est lié aux données, mais c'est le comportement de mise à jour du serveur vers le client (récupération), ou depuis le client au serveur ? (en direct) ? À en juger par les scénarios de mise à jour couramment utilisés, cela devrait être pris en compte. Mais à en juger par le comportement du grand formulaire, il devrait être sauvegardé...Ne parlons pas encore de ça. D'après la description du sujet, il existe en fait deux processus, l'un consiste à déposer et l'autre à prendre. Habituellement, le problème surviendra lors de la récupération, donc tout le monde devine qu'il est causé par le cache... Mais cela ne signifie généralement pas que c'est certain, vous devriez donc effectuer un dépannage
Nous savons déjà que Chrome est normal, nous pouvons donc déterminer si IE est anormal lors de la sauvegarde, anormal lors de la récupération, ou ni l'un ni l'autre...
Que faire ensuite... Je ne sais pas quoi faire avec le front-end pur. Si le problème de mise en cache est éliminé, il ne reste plus qu'à travailler avec le serveur pour trouver le problème...🎜
黄舟2017-05-27 17:42:35
J'ai déjà rencontré ce problème, IE mettra en cache toutes les données de demande et ajoutera des en-têtes aux réponses de demande de données non statiques : Cache-Control: no-cache, no-store
仅有的幸福2017-05-27 17:42:35
F12 pour voir s'il y a une erreur. S'il n'y a pas d'erreur, videz le cache
.世界只因有你2017-05-27 17:42:35
shift+f5 pour forcer l'actualisation du cache, actualisez-le plusieurs fois
大家讲道理2017-05-27 17:42:35
Il devrait s'agir d'un problème de cache. IE et Edge (jusqu'à 14 ; je n'ai pas testé Edge 15...) mettront en cache le contenu XHR de GET par défaut. La solution est généralement
Utilisez la requête POST au lieu de GET (non recommandé...)
Ajoutez des paramètres aléatoires tels que ?t=[[un certain horodatage]]?t=[[某个时间戳]]
@Donle 的 Cache-Control
Cache-Control de @Donle n'a pas été essayée...🎜🎜
🎜