- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Ne me critiquez pas encore. J'ai lu le document et recherché sur Google. Les résultats obtenus en paramétrant les documents ou en recherchant des réponses ne sont pas ceux que je souhaite. Le code main.js est le suivant
.axios.interceptors.request.use(
config => {
// 判断是否存在token,如果存在的话,则每个http header都加上token
// config.withCredentials = true
config.headers['X-Token'] = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh'
return config
},
err => {
return Promise.reject(err)
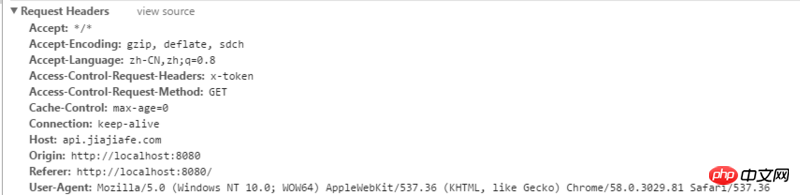
})Les résultats affichés par le navigateur sont les suivants
Il n'y a qu'un autre Access-Control-Request-Headers:x-token
Il n'a même pas la valeur de x-token. Ne devrait-il pas y avoir un autre X-Token dans les informations d'en-tête, qui est un attribut. équivalent à "Hôte" ?
Ne devrait-il pas être
X-Token : eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh
Est-ce le cas ?
Solution
PHP中文网2017-05-24 11:40:23
C'est le cas lors d'une requête inter-domaine ou d'une requête non simple (pas de get, post ou s'il y a des en-têtes redondants), le navigateur fera d'abord une requête OPTIONS, cette requête demande si le cross-domain est autorisé. Access-Control-Request-Headers appartient à cette requête. get、post 或存在多余的头部)时,浏览器会首先进行一个 OPTIONS 请求,这个请求来询问跨域是否被允许。Access-Control-Request-Headers 就属于这个请求。
当服务器返回允许 Access-Control-Request-* 所列出的项目是(就是返回 Access-Control-Allow-*
Access-Control-Request-* sont autorisés (c'est-à-dire qu'il renvoie Access-Control-Allow-*) , le navigateur Votre demande sera envoyée. #🎜🎜#