- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
有一个rest服务,我的代码大致是这样
$http.jsonp(url)
.then(function(data){
console.log(data)
},function(res){
console.log(res)
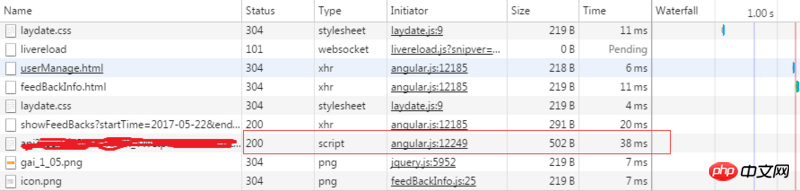
})Lorsqu'il n'y a aucune donnée dans la base de données, les informations réseau de la console indiquent que l'état est 200
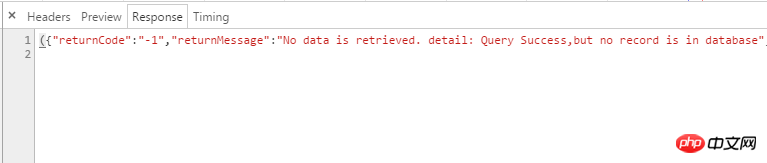
la réponse renvoie des données
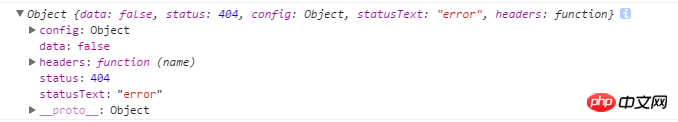
Informations imprimées par console.log(res)

Pourquoi l'état affiché sur le réseau est-il 200, mais une fois imprimé, il devient 404 et les données de réponse ne sont pas renvoyées. Maintenant, je dois obtenir returncode=-1 pour juger lorsqu'il n'y a pas de données dans la base de données. Comment dois-je obtenir cette réponse ?
滿天的星座2017-05-24 11:39:44
L'adresse URL doit être ajoutée ?callback=JSON_CALLBACK. Le résultat de votre réponse est : ({"returnCode": "-1"})。正常Response的结果是:/**/angular.callbacks._0({"found":12,"posts": []});
Ce qui suit est un exemple en ligne : angulairejs-http-jsonp-service-example Supprimez le paramètre de requête de rappel et jetez un œil au résultat. .
Pourquoi le statut affiché par les outils de développement est 200 ? Cela signifie simplement que la requête HTTP a réussi. Pourquoi 404 est-il renvoyé ?
if (event) {
// JS成功加载但回调未被调用
if (event.type === 'load' &&
!callbacks.wasCalled(callbackPath)) {
event = { type: 'error' };
}
text = event.type;
status = event.type === 'error' ? 404 : 200;
}
}Veuillez vous référer au code source AngularJS httpBackend pour plus de détails.
jsonpReq ne définit le statut que sur 200 (OK), 404 (ERREUR) ou -1 (ATTENTE) - httpBackend.js#65