- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
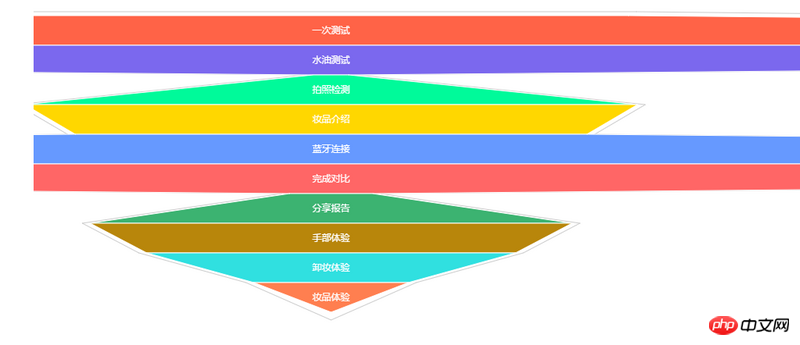
1. Lors de la création du graphique en entonnoir, j'ai constaté qu'il n'était pas affiché dans l'ordre inverse mais montrait une disposition étrange, 

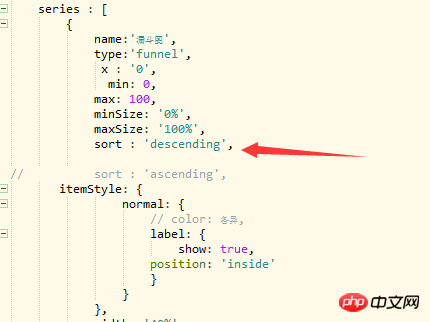
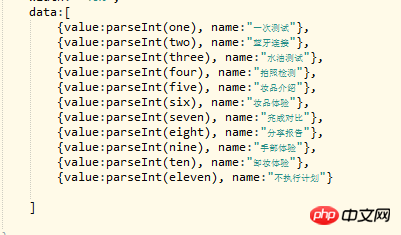
Tri : 'décroissant' a été utilisé en série, mais ça ne marche pas ! Les données de la série sont obtenues dynamiquement à partir de l'arrière-plan. 
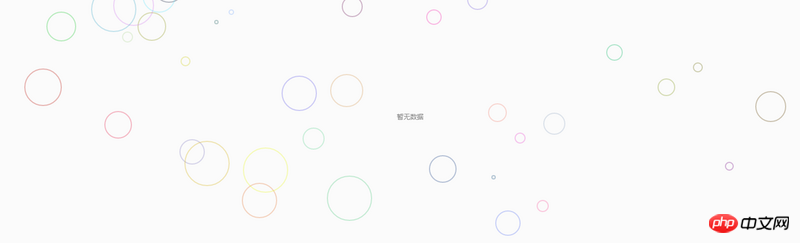
2. J'ai découvert que lorsqu'il n'y avait pas d'affichage de données, j'ai trouvé que certaines des animations qui auraient dû bouillonner étaient effectivement des animations bouillonnantes, et certaines étaient vides (j'ai moi-même ajouté une description textuelle) 

黄舟2017-05-24 11:39:32
Donnez une idée pour résoudre le problème :
1. Copiez les données générées dynamiquement et placez-les dans les données de l'exemple de page Web echarts pour voir si elles peuvent être affichées correctement (seul le contenu des données est placé );# 🎜🎜#S'il ne peut pas être affiché correctement, comparez si la série que vous avez écrite est la même que la série officielle ;
2 Si aucune donnée n'est encore affichée, accédez au document et recherchez cette noDataLoadingOption.
3. Lire plus de documents, la documentation d'echarts2.0 est déjà très détaillée