- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
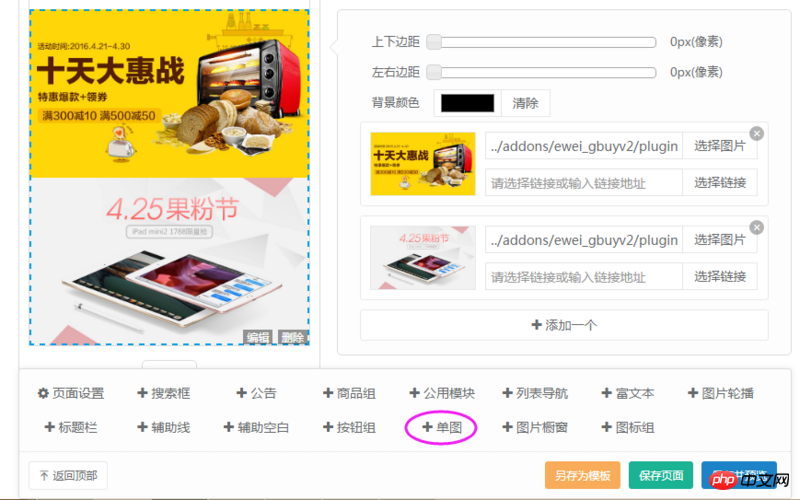
Peut-être que le titre n'est pas très clair, alors montrons simplement le rendu

Comme le montre le rendu ci-dessus, vous pouvez modifier vous-même les paramètres de configuration puis les prévisualiser. Chaque module peut également être glissé-déposé. Je voudrais demander comment cette technologie est implémentée ?
滿天的星座2017-05-24 11:39:22
Pour faire simple, je vous donne un p et vous demande de modifier la largeur d'une zone de saisie en fonction de sa valeur. Ce n'est pas difficile à mettre en œuvre.
Après avoir implémenté cela, ajoutez lentement des fonctions telles que la hauteur, la position, la possibilité de glisser, la suppression et l'ajout, etc. D'autres éléments sont similaires.
Si vous êtes familier avec l'orienté objet, c'est un objet doté de divers attributs. Le processus de modification des attributs via des zones de saisie, un glissement, etc.
PHP中文网2017-05-24 11:39:22
L'essence de la page DIY est que toutes les pages possibles ont déjà été écrites, il vous suffit de modifier les paramètres
Donnez-moi une simple châtaigne
Les commentaires sont vides lorsqu'il n'y a pas de réponse
Lorsqu'il y a un commentaire, une boîte de commentaire apparaîtra. S'il y a plusieurs commentaires, plusieurs boîtes de commentaire seront affichées
La seule différence est que l'un est déterminé par le nombre de commentaires, et l'autre est déterminé par les paramètres que vous sélectionnez, y compris la modification de la taille et de la couleur du p, ce qui revient simplement à enregistrer vos paramètres et à utiliser le correspondant js Convertissez en l'effet que vous voyez
淡淡烟草味2017-05-24 11:39:22
Le modèle de page doit être configuré par un ensemble de données json (par exemple : configurer les images dans la page, la largeur et la hauteur de l'image, le rapport de mise à l'échelle, les attributs personnalisés, etc.). Le type de page correspond à différentes données json, qui sont. flexible et évolutif. Élevé
世界只因有你2017-05-24 11:39:22
En fait, d'autres répondants ont donné de très bonnes réponses, mais elles sont peut-être trop abstraites pour celui qui pose la question. Laissez-moi vous expliquer brièvement l'idée dela page DIY :
Vous pouvez considérer cette page comme étant assemblée à partir de nombreux éléments de base, que nous appelons composants en développement.
Chaque composant peut être abstrait dans un objet, et sa structure dom, son style CSS et les js correspondants sont tous écrits. Généralement, il y aura un objet de données (tel que json) pour enregistrer ces paramètres de configuration personnalisés afin que vous puissiez lire et écrire les données correspondantes lorsque vous utilisez le composant.
Lorsque vous ajoutez un composant, js lira les données de configuration, puis générera la structure dom correspondante et la restituera en HTML, et vous pourrez prévisualiser l'effet.
PS : Si le sujet souhaite implémenter des fonctions similaires, il est recommandé d'implémenter d'abord l'un des composants, puis d'étendre les paramètres du composant configurable...
習慣沉默2017-05-24 11:39:22
Si vous pouvez lire le code, utilisez simplement f12 pour lire le code