- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le code clé dans le fichier vue est presque le suivant
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
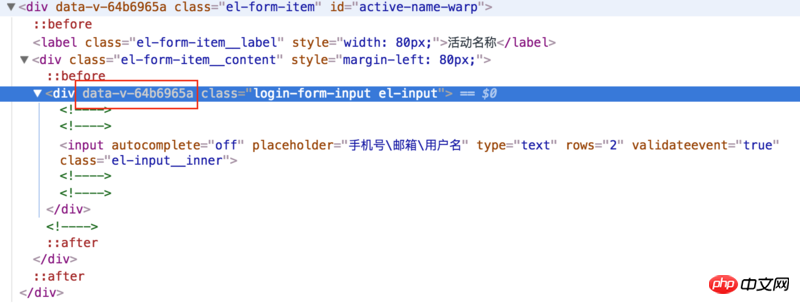
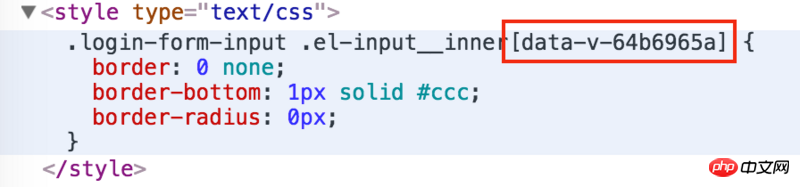
html rendu dans le navigateur

Mais je ne sais pas pourquoi le sélecteur de style compilé a été modifié et un sélecteur d'attribut a été ajouté.

Je l'ai essayé Tant que le style est écrit dans le fichier vue, un sélecteur d'attribut sera ajouté une fois compilé. Comment faire cela ? Cela signifie-t-il qu'Element-UI ne peut personnaliser que grossièrement le thème, mais ne peut pas modifier des éléments trop détaillés ?
ps:好吧,应该是我自己搭的框架有问题,我的锅。因为我用 Element-UI 推荐的项目模板『element-starter』就没问题。但还是想问下为什么会这样
天蓬老师2017-05-24 11:39:16
Une chose est sûre, c'est qu'il peut être modifié. Vous devez vous tromper ou la priorité du style n'est pas aussi élevée que la définition de l'élément
.PHPz2017-05-24 11:39:16
Si l'auteur souhaite remplacer le style de l'élément, j'ai quelques suggestions :
Le remplacement des styles courants, tels que la couleur de base ou la modification du style commun des composants d'un élément, peut être placé dans un fichier CSS (ou scss, etc.) dans main.js 中 import. L'élément fournit également un moyen de personnaliser le thème
Styles non universels, la couverture de style des composants métier peut être considérée comme couverte dans le composant vue single file À ce stade, vous devez faire attention à la question du sélecteur. priorité.Certains styles doivent utiliser des styles globaux (c'est-à-dire sans portée). Lorsque vous utilisez des styles globaux, essayez d'ajouter le sélecteur de composant racine du composant métier pour éviter d'affecter les styles des composants d'élément dans d'autres composants.