- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comme nous le savons tous, le développement Web mobile n'est pas très différent du développement Web front-end. Les technologies utilisées sont html+css+js ;
Le développement d'applications Web fait spécifiquement référence au développement utilisant la technologie HTML5. La raison pour laquelle on l'appelle application Web est qu'elle est plus proche de l'expérience utilisateur des applications clientes. Elle peut être profondément intégrée au système et appeler certaines fonctions qui ne peuvent être appelées. par le client (comme dans les pages Web développées en HTML5 sur les appareils mobiles qui peuvent accéder à des fonctions locales telles que les téléphones et les appareils photo).Lorsque l'URL chargée par l'application Web et la page Web mobile sont le même site Web, le contenu de chargement et la présentation de la page Web doivent être exactement les mêmes.
Cependant, lorsque j'ai utilisé l'application Web pour charger JD.com, j'ai constaté qu'il y avait quelques petites différences dans la présentation de la page Web mobile chargée et de l'application JD.com, telles que :
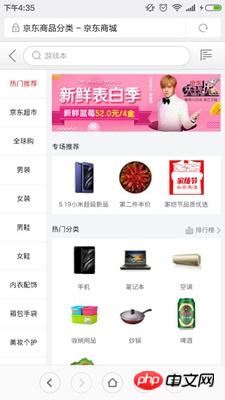
Ouvrez la page d'accueil de JD.com dans votre navigateur mobile et vous obtiendrez :
 Cliquez sur la catégorie pour obtenir :
Cliquez sur la catégorie pour obtenir : 
 Cliquez sur la catégorie :
Cliquez sur la catégorie : 
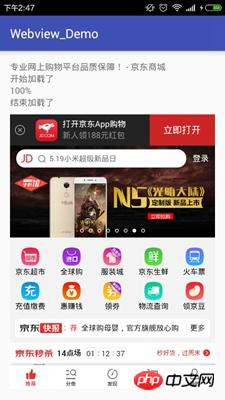
Dans l'application Jingdong, la page d'accueil est présentée comme :
 Cliquez sur la catégorie pour obtenir :
Cliquez sur la catégorie pour obtenir : 
Si vous souhaitez faire la même présentation dans la démo de l'application Web que dans l'application JD.com, comment la modifier ?
La question est un peu étrange et peut-être un peu exagérée, alors ne commentez pas si vous ne l’aimez pas. . . N'hésitez pas à laisser un message si vous êtes intéressé ~ N'hésitez pas ♥
过去多啦不再A梦2017-05-24 11:39:14
Jingdong APP n'est pas nécessairement une vue Web pour demander l'url, n'est-ce pas ?
Il peut avoir un ensemble de codes html+css+js emballés dans l'APP, puis demander les données correspondantes
En d'autres termes, Jingdong APP ne demande pas la version Web de Jingdong, mais dispose d'un autre ensemble d'implémentations
曾经蜡笔没有小新2017-05-24 11:39:14
Si vous utilisez le mode développeur pour ouvrir les limites de la mise en page, vous constaterez que l'onglet, le bouton de numérisation, les notifications et autres de l'application JD sont écrits de manière native. La webapp est entièrement écrite en H5, ce qui est bien sûr différent. Comme le montre l'image :

世界只因有你2017-05-24 11:39:14
La page JD ouverte par le navigateur mobile est en fait la page de JD sur le PC. L'URL est la même, et l'application est souvent un produit du site Web du PC depuis longtemps. Dans de nombreux cas, ils n'en ont pas. même technologie et même page et code. Il y aura des différences entre les pages et les pages, mais certaines pages s'appuieront sur le code original côté PC. Si vous êtes prudent, vous constaterez que de nombreuses applications ont de meilleures performances que leur pv- correspondant. pages Web latérales, et l'interface utilisateur devrait être plus belle ou comporter de nombreuses nouvelles fonctionnalités, telles que l'espace QQ, l'ordinateur. Le terminal est extrêmement lent, mais le terminal mobile n'a pas beaucoup d'obstacles. Si vous voulez que les deux soient identiques, alors ils ne peuvent partager que le même code front-end. L'expérience opérationnelle doit être la même, et peut-être la même API back-end
.