- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je l'ai écrit en angulaire, j'espère que le maître front-end pourra m'aider à y jeter un œil. Code ci-joint
html :
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
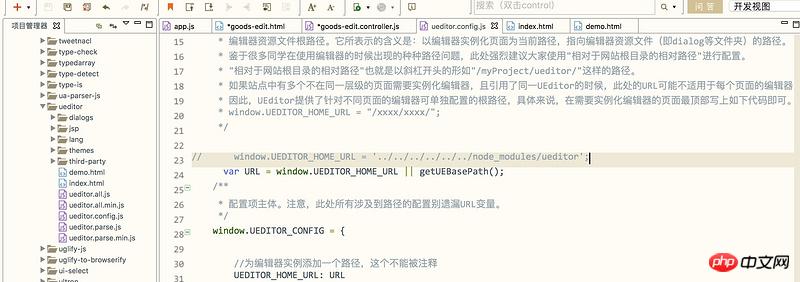
js : Mon utilisateur est dans node_modules. C'était à l'origine npm install ueditor --save. Plus tard, lorsqu'il y a eu un problème, j'ai directement téléchargé le site officiel et je l'ai copié dans node_modules/ueditor.
importer '../../../../../../node_modules/ueditor/ueditor.config.js';
importer '../../../../../ ../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js ';
Entrez le contrôleur et initialisez cette fonction this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
}Cela signifie que je ne sais pas comment configurer le fichier de configuration. Le site officiel dit que l'URL ici est le chemin pour écrire l'éditeur, peu importe comment je l'écris, je ne peux pas l'écrire correctement. 
Cela fait partie de la page qui est sortie : mais il n'y a pas de format. J'ai essayé de mettre la page dans le dossier ueditor et elle peut sortir de l'éditeur, mais l'URL qu'elle contient n'a pas été modifiée. 
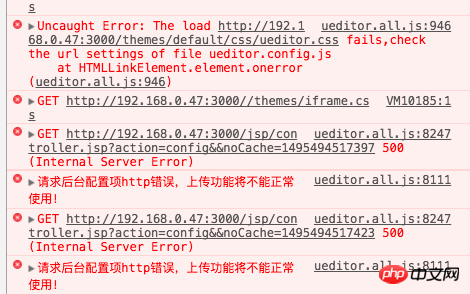
Voici le message d'erreur
J'espère que quelqu'un ayant de l'expérience dans ce domaine pourra m'aider à y jeter un œil, merci.