- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
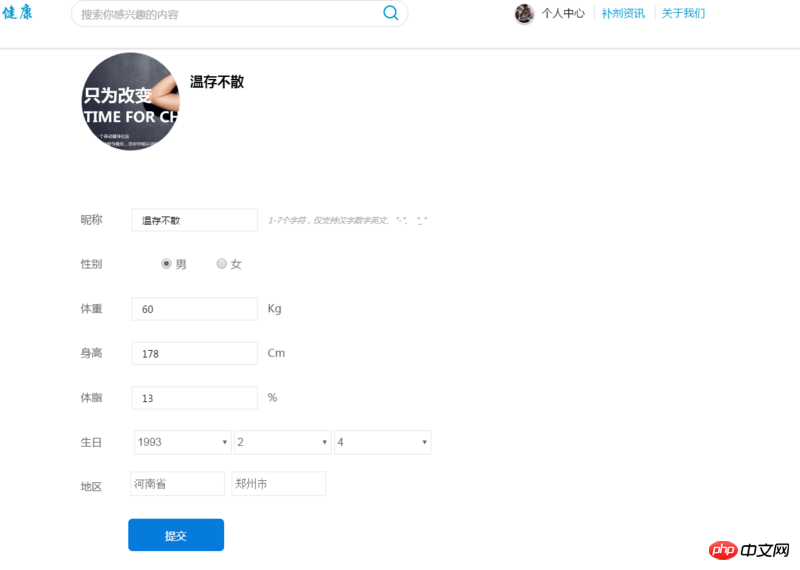
Après avoir cliqué sur Soumettre sur la page des paramètres, je souhaite que l'avatar ci-dessus change ensemble. L'en-tête est un fichier importé. L'effet de l'actualisation en même temps peut-il être obtenu ? ? ?

Cliquez sur Soumettre ci-dessous, l'avatar du haut a changé, mais le petit dans le coin supérieur droit n'a pas changé

La tête est présentée avec


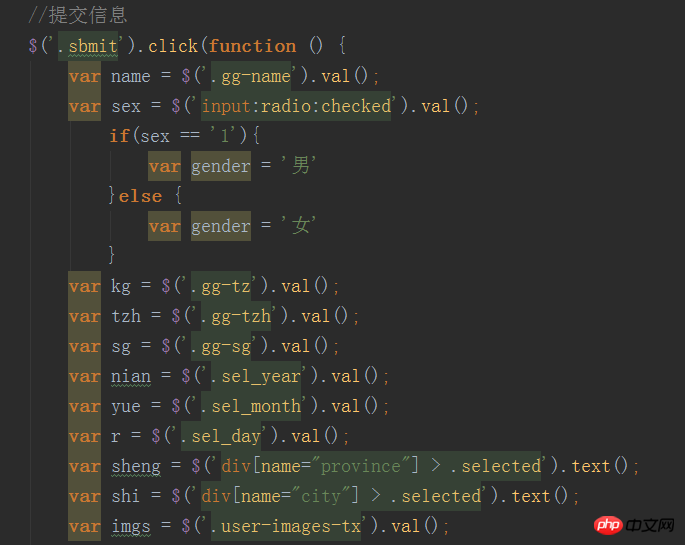
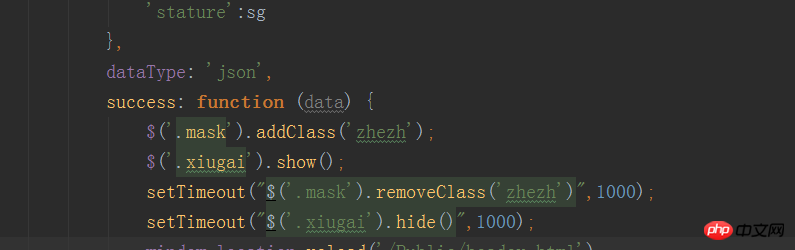
Il s'agit d'une requête ajax après une soumission réussie. Que dois-je faire ?
PHPz2017-05-24 11:36:36
La réponse est oui :
$(function(){
var smallHeadImg=$("#small-head-img");
var bigHeadImg=....省略;
在success回调函数中,后端会返回文件上传信息的json数据到data中,这个是必须的。
假设data中包含了后端上传好了图片的path路径
success:function(data){
smallHeadImg.attr("src",data.update_path);
//同理
}
});J'espère que cela vous sera utile