- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

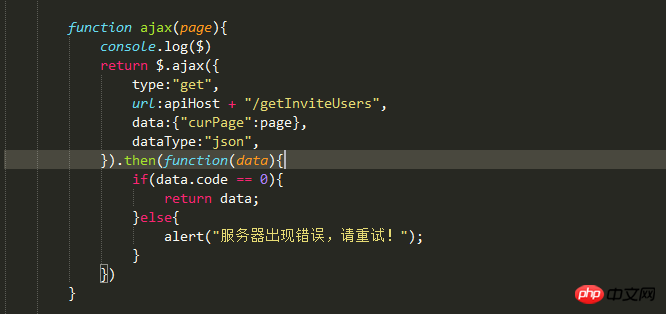
J'ai ensuite utilisé cet ajax, mais une erreur a été signalée. Après avoir longuement étudié, je ne sais pas où se situe le problème.

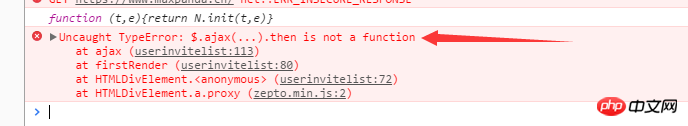
Cela montre que then n'est pas défini. Je ne comprends pas pourquoi cette erreur se produit !
PHP中文网2017-05-24 11:35:28

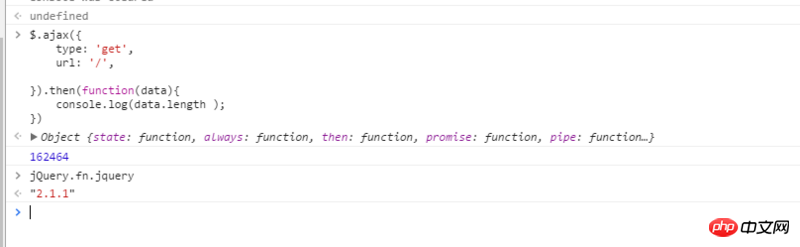
Quelle est votre version de jQuery ? Ici, en SF, cela peut être écrit comme ceci. Aucun problème.
Votre autocollant est Zepto
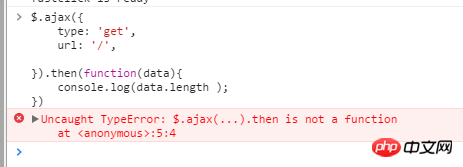
Je l'ai essayé et ça n'a pas fonctionné.

PHP中文网2017-05-24 11:35:28
L'API ajax de
jQuery ne peut alors pas être directement. Vous pouvez l'emballer comme une promesse et le faire comme ceci :
// 将异步操作封装在一个返回 Promise 的函数中
function getData () {
return new Promise((resolve, reject) => {
$.ajax({
url: 'xxx',
success: data => resolve(data)
error: err => reject(err)
})
})
}
// 在返回的 Promise 对象 then 方法中获取数据
// 解耦异步逻辑
getData().then(data => {
console.log(data)
})阿神2017-05-24 11:35:28
Merci pour l'invitation.
Ce que j'ai vu lorsque j'ai vu le message d'erreur était zepto.min.js. De manière générale, cela devrait être dû au fait que les modules de rappel et de promesses ne sont pas chargés (contrairement à jQuery, qui est un fichier unique, zepto est dispersé dans de nombreux modules. Si vous utilisez le site builder à sélectionner Une fois le zepto.min généré par le module bien, il n'y aura aucun problème, et la plupart des zeptos qui proposent le téléchargement direct ou le CDN sont la version avec seulement 5 modules par défaut).
習慣沉默2017-05-24 11:35:28
Merci pour l'invitation. Le frère d'en haut l'a déjà très bien dit. Pour les requêtes http, axios.js est une meilleure bibliothèque qui prend directement en charge .then().
Parlons du sujet de l'extension. La tendance actuelle est d'utiliser autant que possible async / wait, et la promesse se retire progressivement de la scène.