javascript - php header("Access-Control-Allow-Origin: *") Remarque
J'ai essayé d'utiliser WebUploader pour télécharger des images dans vue et j'ai rencontré un problème très étrange. J'ai utilisé php comme backend
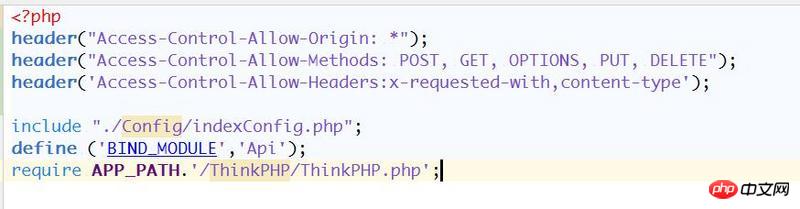
.header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
header('Access-Control-Allow-Headers:x-requested-with,content-type');Pour résoudre le problème des requêtes inter-domaines, diverses requêtes inter-domaines ont toujours bien fonctionné auparavant, mais cette fois, cela ne fonctionne pas. J'ai copié la démo php officielle de WebUploader et cela a également provoqué des requêtes inter-domaines  .
.
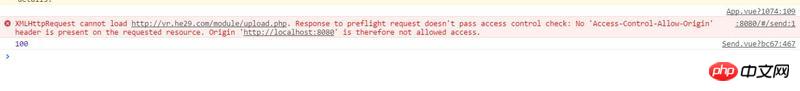
J'ai vérifié beaucoup d'informations et je n'ai rien trouvé Guo, je ne sais pas si les maîtres ont remarqué ce qui ne va pas chez moi !
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");Voici la configuration de l'interface WebUploader
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
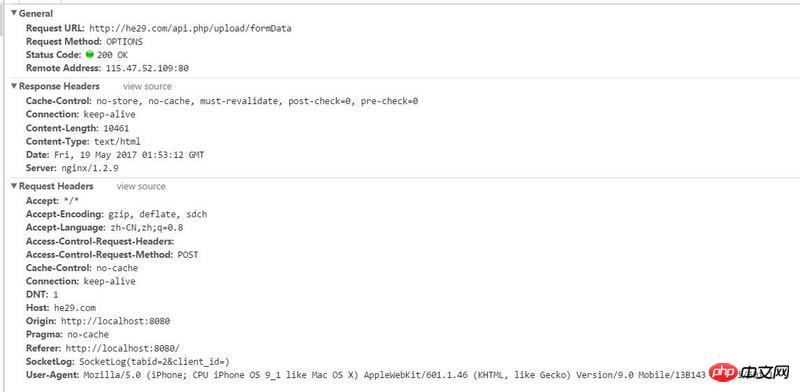
});Demande
L'interface actuelle gère le code php inter-domaines