- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Après avoir ajouté la barre de défilement, la barre de défilement recouvre le calque contextuel sur le côté droit et n'est pas visible. Après avoir supprimé la barre de défilement, le contenu peut être vu. Comment ce problème devrait-il être résolu ?
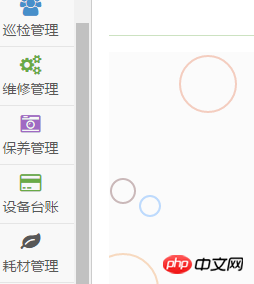
 (ne peut pas apparaître)
(ne peut pas apparaître)
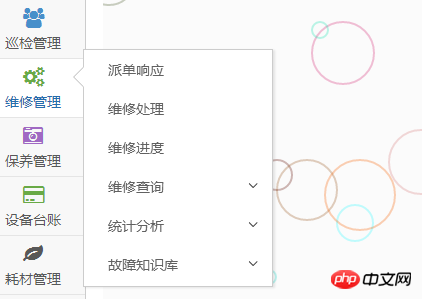
 (vous pouvez voir le calque contextuel)
(vous pouvez voir le calque contextuel)
Comment résoudre le problème ? Je dois ajouter une barre de défilement, mais elle ne peut pas apparaître après l'avoir ajoutée. Comment le résoudre ?
<p id="sidebar" class="sidebar responsive scroll" style="height:567px;overflow :auto; scrolling: yes;"> C'est le code à gauche
PHP中文网2017-05-19 10:49:52
L'élément parent a overflow:auto.
Le BFC est créé.
Des barres de défilement horizontales apparaissent naturellement.
PHP中文网2017-05-19 10:49:52
Votre panneau contextuel ne doit pas être écrit sous le DOM de la barre latérale. Il devrait être indépendant. Utilisez js pour contrôler les coordonnées d'affichage afin d'éviter ce problème.
黄舟2017-05-19 10:49:52
Ce que la personne ci-dessus a dit est correct. Utilisez simplement JS pour parcourir le calque contextuel et cliquez sur le calque contextuel qui apparaîtra. Le calque contextuel est écrit en dehors de la barre latérale.