- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le petit diable de la barre de défilement est vraiment ennuyeux. Concernant l'endroit exact où elle occupe, j'ai trouvé un blog comme celui-ci D'après les résultats pratiques, cela semble être le cas :
.La barre de défilement occupe la position du contenu, mais s'affiche à côté du contenu. (Selon l'effet réel, il est affiché à côté de la bordure, à l'intérieur de la bordure)
Ensuite, il y a un clientHeight en js, et la définition de MDN est :
La propriétéElement.clientWidth représente la largeur interne de l'élément, en pixels. Cette propriété inclut le remplissage, mais n'inclut pas les barres de défilement verticales (le cas échéant), les bordures ou les marges.
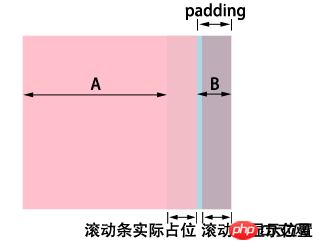
Cet attribut est utile. Par exemple, j'ai un p rose, la largeur et la hauteur sont de 100 px, le padding-right est de 20 px (partie bleue), clientWidth est la largeur interne de 83 px (100-17, 17 est la largeur du défilement). bar) plus padding - Les 20 pixels de droite sont égaux à 103 pixels. Quelle est l'utilité de cette chose ? ! Quel est le problème de supprimer la barre de défilement avec une ampoule au milieu ?

Cet attribut a-t-il une utilité pratique ? Je pense qu'il est très peu fiable d'utiliser cette méthode pour obtenir la largeur et la hauteur de la fenêtre. Pourquoi utilisez-vous body.clientWidth pour obtenir la taille de la fenêtre d'affichage de la page en élévation js ?
PS, existe-t-il une description officielle standard des fonctionnalités des barres de défilement ?
天蓬老师2017-05-19 10:49:31
1. Fenêtre du navigateur
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000À l'heure actuelle, la largeur de la balise body obtenue de cette manière n'est pas la taille de la fenêtre d'affichage
document.documentElement.clientWidth Ce qui précède correspond à la largeur de la fenêtre du navigateur sans la largeur de la barre de défilement verticale (généralement 17), et n'inclut pas la bordure extérieure du navigateur.
window.innerWidthIl s'agit de la largeur de la zone visible dans la fenêtre du navigateur. Lorsqu'il n'y a pas de barre de défilement verticale, c'est exactement la même chose que document.documentElement.clientWidth S'il y a une barre de défilement verticale, elle inclura la barre de défilement verticale. largeur (généralement 17).
Donc, si vous souhaitez obtenir la largeur de la barre de défilement verticale, vous pouvez :
window.innerWidth - document.documentElement.clientWidthDeuxièmement, dans un certain élément p
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);Si vous souhaitez obtenir la largeur et la hauteur réelles d'un p, qu'il ait ou non une barre de défilement, vous devez utiliser offsetWidth, offsetHeight
Et clientWidth peut être utilisé pour calculer la largeur réelle de la barre de défilement verticale (parfois la largeur de la barre de défilement verticale est automatiquement définie, ce n'est pas la largeur par défaut 17)