- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
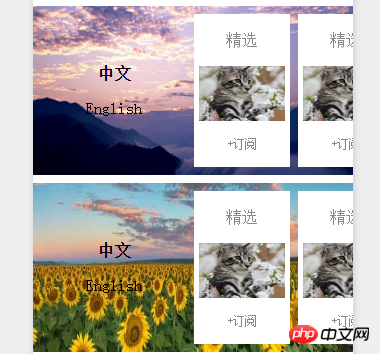
Si les données sont bouclées, il y aura des problèmes avec le style, comme indiqué ci-dessous :

Code
<view class="item" wx:for="{{moreTake}}" style="background:url({{item.bgImg}}) no-repeat; background-size:100% 100%;">
<view class="label">
<text class="zh">{{item.zhName}}</text>
<text class="en">{{item.enName}}</text>
</view>
<scroll-view class="scroll-view" scroll-x="true" >
<view class="type" style="width:360rpx;background:none;"></view>
<view class="type" wx:for="{{item.content}}">
<text>{{item.name}}</text>
<image src="{{item.img}}" style="width:90%;height:130rpx;"></image>
<text class="btn">+订阅</text>
</view>
</scroll-view>
</view>Si les données sont écrites dans un style normal, comme indiqué ci-dessous

Code
<view class="item" style="background:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1491565891140&di=483e2b7a953fa5312f8e77148b5c3890&imgtype=0&src=http%3A%2F%2Fimg.article.pchome.net%2F00%2F22%2F80%2F24%2Fpic_lib%2Fwm%2F2366sun008.jpg) no-repeat; background-size:100% 100%;">
<view class="label">
<text class="zh">中文</text>
<text class="en">English</text>
</view>
<scroll-view class="scroll-view" scroll-x="true" >
<view class="type" style="width:360rpx;background:none;"></view>
<view class="type">
<text>精选</text>
<image src="../../img/i1.png" style="width:90%;height:130rpx;"></image>
<text class="btn">+订阅</text>
</view>
<view class="type">
<text>精选</text>
<image src="../../img/i1.png" style="width:90%;height:130rpx;"></image>
<text class="btn">+订阅</text>
</view>
<view class="type">
<text>精选</text>
<image src="../../img/i1.png" style="width:90%;height:130rpx;"></image>
<text class="btn">+订阅</text>
</view>
</scroll-view>
</view>Quelle est la raison de cela ? Merci à tous
習慣沉默2017-05-19 10:49:24
la vue par défilement doit définir la hauteur, sinon les données ne s'agrandiront pas après le chargement