- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
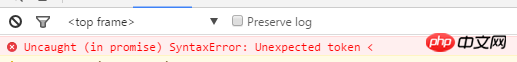
Dans le code de réaction, je dois restituer un composant cartographique et demander des données json. Il est prévu que les données json soient injectées dans le composant cartographique une fois la requête réussie, mais ce que je vois dans la console, c'est le contenu. dans index.html est renvoyée. Aucune donnée json n'est renvoyée.
J'ai essayé de demander d'autres fichiers json ou un fichier json inexistant, et le contenu de index.html a été renvoyé
componentWillMount() {
fetch('../data/wuhan.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
echarts.registerMap('wuhan', json);//注册地图组件
})
.then(function() {
this.updataSeries();//处理series
})
};


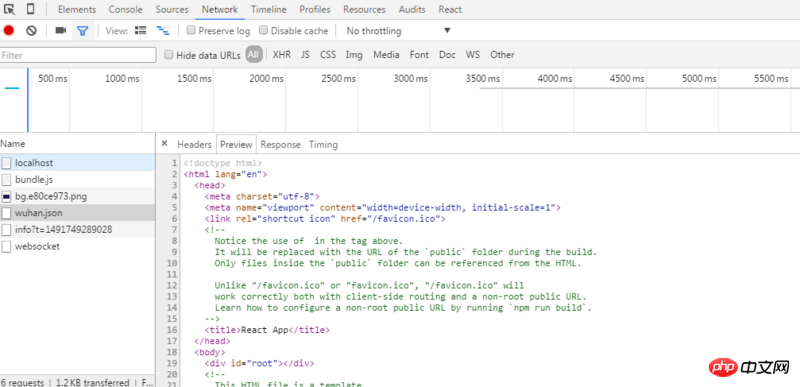
Affichez le json demandé dans la console, et ce qui est renvoyé est le contenu dans index.html dans le chemin public

滿天的星座2017-05-19 10:49:17
fetch说白了就是个ajax请求,ajax必须在http协议下运行,放进public目录下,直接fetch('/wuhan.json')Essayez-le
滿天的星座2017-05-19 10:49:17
Je ne peux pas fetch Un fichier, peut-être que ce dont vous avez besoin est un serveur json