- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
async function a() {
var result = await b()
res.json(result)
}var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}Dans le code ci-dessus, quel est le contenu de result 是 undefined,即并没有得到读取文件后的数据。我应该怎么修改,让result 得到 data.json ?
PHPz2017-05-19 10:48:58
Dans ce cas, il est recommandé d'utiliser stream et votre fonction b ne renvoie pas de Promise. Il est recommandé de comprendre la relation entre async/await et Promise et deux méthodes de traitement
.1.
var data = fs.createReadStream('/data.json')
data.pipe(res)2.
function b () {
var fpath = '/data.json'
return new Promise((resolve, reject) =>{
readJson(fpath, (err, data) => {
if (err) reject(err)
resolve(data)
})
})
}给我你的怀抱2017-05-19 10:48:58
async function a() {
var result = await b()
res.json(result)
}
var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}
Je lisais un article lorsque j'ai vu ce code pour la première fois
6 raisons pour lesquelles Async/Await de JavaScript fait exploser les promesses (Tutoriel)
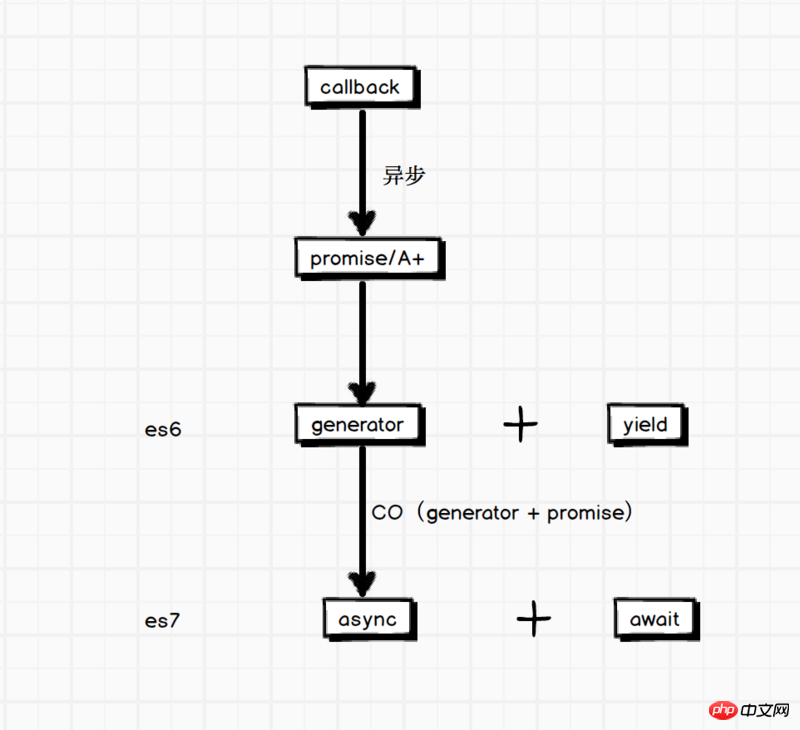
Réfléchissez bien si votre fonction b utilise l'extension fse pour lire le fichier ou utilise un rappel. (L'historique de développement est une fonction de rappel->promise->Async/Await). 
C'est-à-dire que async/Await ne prend pas en charge les fonctions de rappel. Si vous devez utiliser async dans la fonction a, vous pouvez modifier b pour prendre en charge le retour d'une promesse.
var fse = require('fs-extra')
async function a() {
var result = await b();
console.info(result);
}
const b= ()=> {
let p= new Promise(function(resolve,reject){
var fpath = 'data.json'
// 异步读取文件
fse.readJson(fpath,(err,data)=>{
if(err){
console.info(err);
reject(err);
}
resolve(data);
});
});
return p;
}
console .info(a());Après avoir utilisé l'emballage Promise, vous pouvez utiliser les dernières fonctionnalités d'attente.
Je viens d'apprendre, s'il vous plaît, donnez-moi quelques conseils
Référence :
Qu'est-ce que Promise
Dernière pile technologique Node.js - Promise