- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Par exemple : 

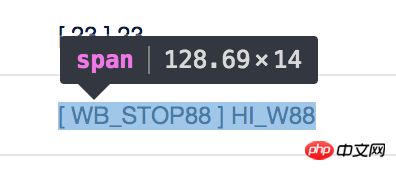
td 设置了宽度,span Aucune largeur définie.
1. Utilisez $.width() pour obtenir largeur entière, $('td').width() pour obtenir 218px, span est 129px$.width() 获取的是整数宽度,$('td').width() 获得的是 218px ,span 为 129px
2.使用 clientWidth ,获取不含边距、boder的宽度,span宽度为 0,td宽度为'218'
3.使用 getComputedStyle,获取最终宽度,精确到小数点,但获取span 宽度为 auto,td为 217.52. Utilisez clientWidth pour obtenir la largeur de sans marges ni bordure , la largeur de span est 0, la largeur de td est '218'
getComputedStyle, obtenez la finale. largeur de , précise au point décimal, mais obtenez la largeur de span comme auto, et td comme 217,5< /code>
Question :
px单位Comment obtenir la largeur exacte (précise à la virgule près, affichée avec
) d'un élément sans paramètre de largeur ? 🎜迷茫2017-05-19 10:48:37
<p id="p" style="width:88.88px;"></p>
parseFloat($("#p").attr("style").split('width:')[1])