- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai rencontré un problème lors du démarrage avec vue-router.
<router-view> Le contenu de la balise n'est pas rendu. J'ai vérifié la documentation de vue-router et je n'arrive pas à comprendre quel est le problème.
Je suis très curieux, quel est le principe de vue-router ?
Après recherche, il y a une question similaire ici, mais il n'y a pas encore de bonne réponse.
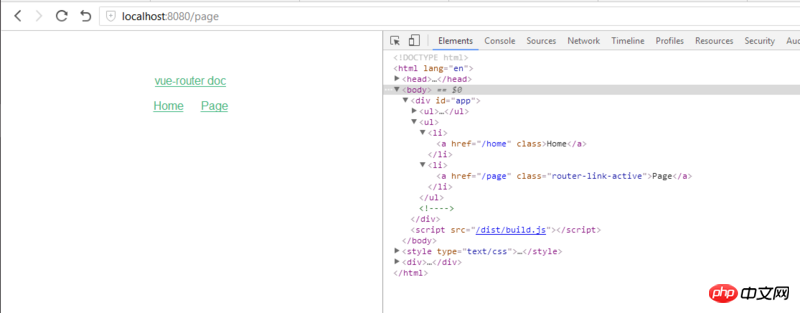
Phénomène : l'URL de la page a été accédée, mais le contenu attendu de la page n'est pas affiché. La page attendue doit avoir une ligne de "This is Page~" : 
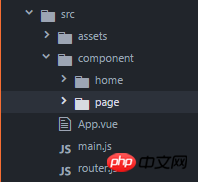
Structure du document :
Code associé :
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>routeur.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (Le code de la page est similaire)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
Il existe déjà une réponse à cette question
const router = new VueRouter({
mode : 'historique',
routes
})
Ce sont des itinéraires, pas des routeurs
Pour le principe, veuillez vous référer à https://github.com/DDFE/DDFE-... et https://github.com/DDFE/DDFE-...