- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
$.ajax({
type: 'GET',
url: 'data/teacher.json',
dataType: 'json',
success: function(data) {
alert();
var teacherArr = data.teacherList;
var template = '';
for(var i=0,len=teacherArr.length;i<len;i++) {
var teacherInfo = teacherArr[i];
var html = $('<li class="zy-teacher-list">'+
'<p class="fl zy-teacher-img">'+
'<img src="'+teacherInfo.avatar+'" alt="">'+
'</p>'+
'<p class="fl zy-teacher-detail">'+
'<dl>'+
'<dt>'+
'<p class="fl zy-teacher-name">'+
+obj.name+
'</p>'+
'<p class="fl zy-nation-flag">'+
'<img src="'+obj.nation+'" alt="">'+
'</p>'+
'<p class="fl zy-love-level">'+
'<ul>'+
getLoveLevel(teacherInfo.loveLevel, teacherInfo.nation)+
'</ul>'+
'</p>'+
'</dt>'+
'<dd>'+
'<p class="zy-teacher-char">'+
'<ul>'+
'<li class="fl"><a href="###">'+teacherInfo.character[0]+'</a></li>'+
'<li class="fl"><a href="###">'+teacherInfo.character[1]+'</a></li>'+
'</ul>'+
'</p>'+
'</dd>'+
'</dl>'+
'</p>'+
'<p class="fr zy-order">'+
'<p>'+
'<a class="zy-order-now" href="###">'+getText(teacherInfo.free)+'</a>'+
'<p class="zy-per-money">'+
'<span>'+teacherInfo.money+'</span>美金/分钟'+
'</p>'+
'</p>'+
'</p>'+
'</li>')
template+=html;
}
$('.zy-sec-teacher ul').appendTo(template);
},
error: function() {
}Code ci-dessus

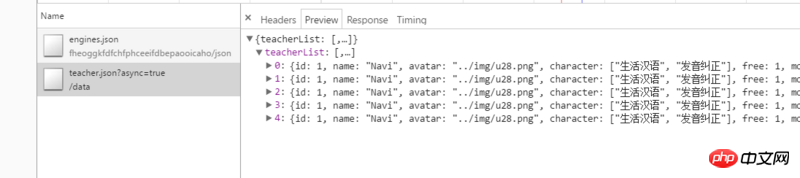
Il s'agit de l'affichage réseau du navigateur Chrome indiquant que j'ai demandé les données avec succès, mais la fonction de réussite n'a pas été exécutée. Quelle en est la raison ? . . .

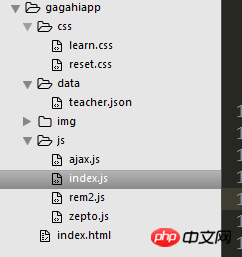
Ceci est le répertoire de mon projet, l'adresse de la requête est un fichier json écrit par moi-même, serveur local
过去多啦不再A梦2017-05-19 10:47:47
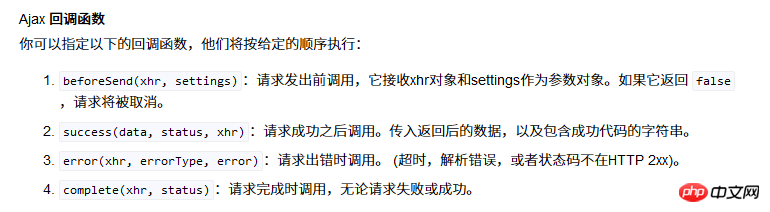
Euh, s'il vous plaît, dites-moi ce que sont le rappel et l'erreur ?

Source