- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le problème vient du fait qu'après avoir attribué une valeur à name, la valeur reste inchangée quelle que soit la façon dont j'actualise la page, ce qui me rend un peu méfiant quant au cycle de vie de la variable js ! Je l'ai aussi rencontré par hasard. Dans le code de test précédent, le nom n'était pas défini et aucune valeur n'était attribuée au début, mais le type de nom était une chaîne. Plus tard, j'ai imprimé l'objet window et j'ai découvert que l'objet avait le nom de l'attribut et qu'il s'agissait d'une chaîne vide, donc facile à comprendre. Mais pourquoi après affectation, cette valeur n'est pas initialisée à une chaîne vide mais existe toujours ?
<!DOCTYPE html>
<html>
<head>
<title>web</title>
<meta charset="utf-8">
</head>
<body>
<button id="test">赋值</button></br>
<button id="show">显示</button></br>
<script>
//console.log(typeof name);
var name;
document.getElementById('test').onclick = function() {
name = 'hello word';
}
document.getElementById('show').onclick = function() {
alert(name);
}
//console.log(window);
</script>
</body>
</html>某草草2017-05-19 10:47:19
Lorsque vous attribuez un nom, name='hello word' ; c'est en fait window.name='hellow world' ; puis lorsque vous regardez la définition de window.name, c'est Obtient/définit le nom de la fenêtre. À ce stade, vous définissez un nom pour cette fenêtre, donc peu importe la façon dont vous l'actualisez, la fenêtre n'est pas fermée et le nom est toujours là ; ce n'est pas un problème de cycle de vie des variables js
;
阿神2017-05-19 10:47:19
Le problème est que si vous actualisez la page, ce sera un nouveau contexte d'exécution, donc tout revient à l'état initial. La valeur que vous lui attribuez est déjà le contexte d'exécution précédent. Comment peut-il être actualisé dans le contexte. nouveau ? Est-ce que ça marche hors contexte ?
阿神2017-05-19 10:47:19
Wow, c'est la première fois que je vois une telle situation. Si je la mets en charge, cette situation n'arrivera pas, j'attendrai les conseils des experts.
迷茫2017-05-19 10:47:19
Je viens de l'essayer, et il attribuera effectivement la valeur à l'objet fenêtre en tant qu'attribut, et elle ne sera pas effacée lors du rafraîchissement avec F5
Ce qui suit est une introduction à l'objet window. Il contient une phrase : Tous les objets, fonctions et variables globaux JavaScript deviennent automatiquement membres de l'objet window.
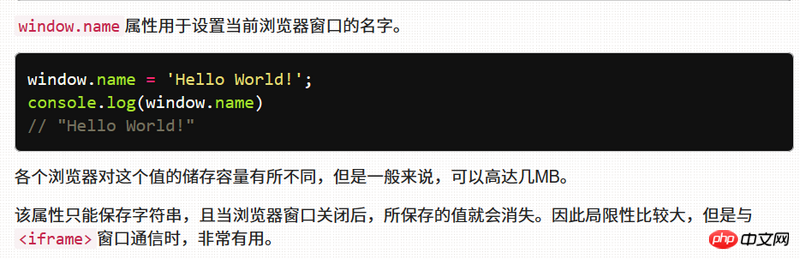
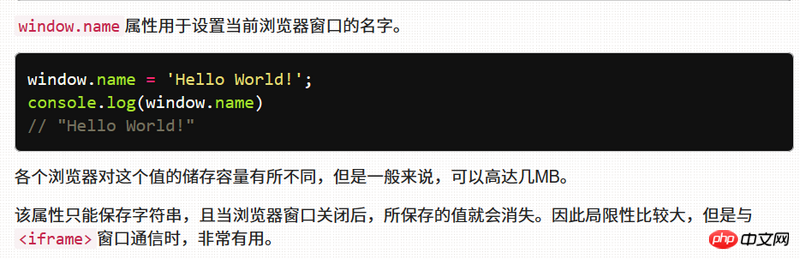
Objet Fenêtre
Tous les navigateurs prennent en charge l'objet fenêtre. Il représente la fenêtre du navigateur.
Tous les objets, fonctions et variables globaux JavaScript deviennent automatiquement membres de l'objet fenêtre.
Les variables globales sont des propriétés de l'objet window.
Les fonctions globales sont des méthodes de l'objet window.
Par exemple, si l'on définit une variable globale name1, elle peut également se retrouver dans l'objet window.
objet window, qui représente la fenêtre du navigateur. Par conséquent, tant que la fenêtre n'est pas fermée, même si F5 est actualisé, la valeur à l'intérieur (les attributs de l'objet winow lui-même en cas de besoin) existera toujours.
Il m'est soudain venu à l'esprit que window.name pouvait également être utilisé pour réaliser une transmission de données entre domaines.
淡淡烟草味2017-05-19 10:47:19
Je suppose que cela peut être lié au type de conversion automatique de js et au piège typeof, car le code est modifié en : typeof坑有关系,因为把代码换成:
console.log(name);
console.log(typeof name);
var name;
document.getElementById('test').onclick = function () {
name = 28;
}
document.getElementById('show').onclick = function () {
alert(name);
}
console.log(window);log输出的照样是string,所以能排除掉是神赋值的问题。
刚才顺手查了下 MDN,发现window本身有个name属性(传送门)……MDN上给的信息不多,于是又去参考了下阮老师《JavaScript 标准参考教程》上的相关说明:

在name变量还没定义的时候,直接访问的是顶层的window.name
rrreee
chaîne, le problème de l'affectation divine peut donc être exclu. 🎜
window lui-même a un attribut name (portail)... Il n'y a pas beaucoup d'informations sur MDN, alors je suis allé me référer à Ruan encore une fois. Instructions pertinentes du "Tutoriel de référence JavaScript Standard" de l'enseignant : 🎜
🎜 🎜
🎜Lorsque la variable name n'a pas été définie, le
🎜
🎜Lorsque la variable name n'a pas été définie, le window.name de niveau supérieur est directement accessible. Il s'agit d'une chaîne... c'est peut-être ce que cela signifie ? 🎜