- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
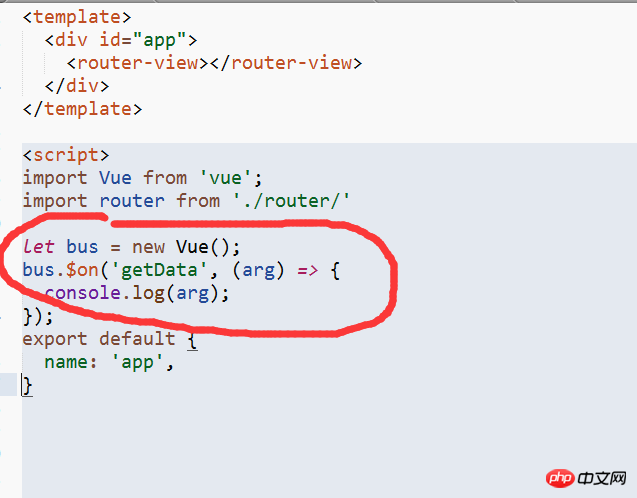
page app.vue

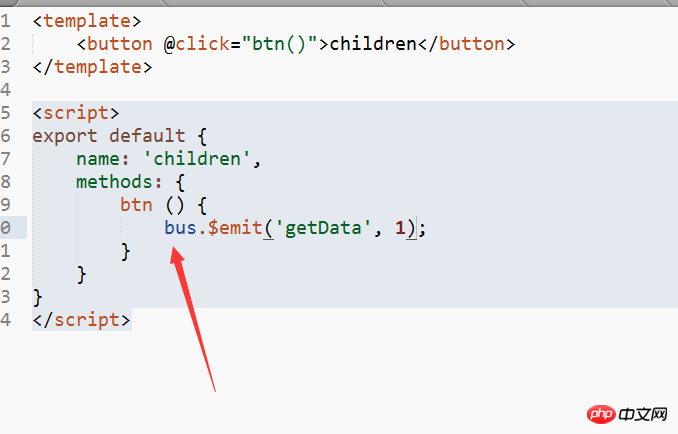
bpage

Je veux que la page b déclenche l'événement personnalisé de app.vue,
Mais il est dit que le bus n'est pas défini. Je veux savoir comment le présenter ?
滿天的星座2017-05-19 10:47:06
bus est monté et placé à un endroit précis.
1. Créez bus.js
// bus.js
import Vue from 'vue';
export default new Vue(); 2. Déclaration
import Bus from 'bus';
export default {
created() {
Bus.$on('getData', target => {
console.log(target);
});
}
}3. Appelez
import Bus from 'bus';
export default{
methods: {
but(event) {
Bus.$emit('getData', event.target);
}
}
}PHP中文网2017-05-19 10:47:06
Bien que cette approche ne soit pas fortement recommandée, vous pouvez :
window.bus = new Vue();Vous ne pouvez pas accéder au bus car le bus est une variable locale. . .
Ajouté :
Si vous n'utilisez pas le bus d'événements global, vous pouvez utiliser la méthode du plug-in : vue-bus
De plus, si vous souhaitez partager ces données entre plusieurs composants, utilisez Vuex
仅有的幸福2017-05-19 10:47:06

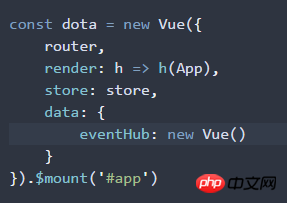
Il suffit de le mettre dans les données
Je ne suis pas encore sûr, regarde ici