- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

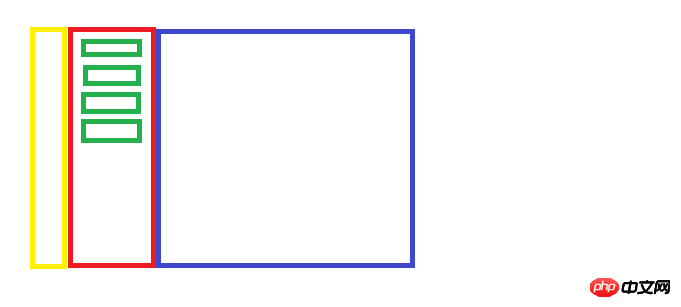
Comme le montre l'image, un seul clic sur les zones jaunes et bleues exécutera la fonction. Cliquer sur la zone rouge et les sous-éléments verts dans le rouge n'exécutera pas la fonction. Comment l'écrire avec jquery ?
.淡淡烟草味2017-05-19 10:46:06
1 2 3 |
|
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$('.jaune','.blue').click(function( ){
_sel = true;
})
if(_sel == true){
//Exécuter la fonction
}
ou
Il existe une classe publique pour exécuter la fonction
$(class).click(funciton(){
1 |
|
})
Le rouge et le vert n'ont pas cette classe
迷茫2017-05-19 10:46:06
Enfin, j'ai d'abord écrit une fonction qui est exécutée lorsque tous les éléments sont cliqués. Dans la fonction, on juge si le nom de classe de l'élément cliqué et l'élément parent de l'élément ont le nom de classe. le contenu suivant ne sera pas exécuté.#🎜🎜 #
1 2 3 4 5 |
|
PHPz2017-05-19 10:46:06
Il y a des frères et sœurs qui pourront peut-être résoudre ce problème...