- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte



世界只因有你2017-05-19 10:45:10
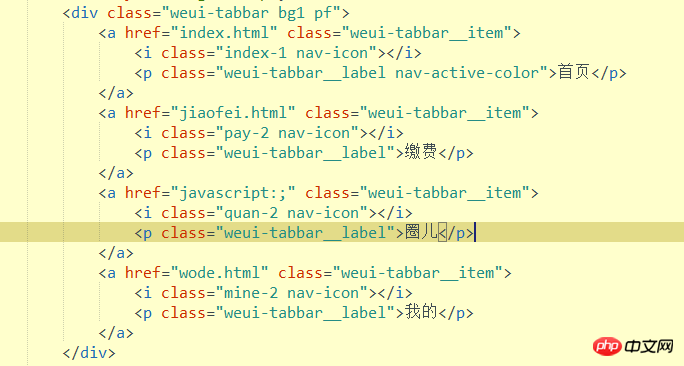
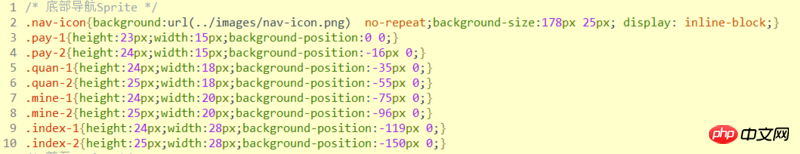
background-position Changez la position de l'arrière-plan et créez deux ensembles, l'un est gris et l'autre est coloré
Utilisez simplement la couleur comme police
De plus, si vous ne souhaitez pas utiliser deux séries d'images, vous pouvez utiliser un masque CSS, mais la compatibilité n'est pas très bonne
Maintenant que vous avez écrit un ensemble de classes en arrière-plan, changez simplement de classe
漂亮男人2017-05-19 10:45:10
$(".sctop li").click(function(){
$(this).addClass("hover").siblings().removeClass("hover")
var index = $(this).index();
$(".spp .sp1:eq("+ index +")").css("height","auto").siblings().css("height","0px");
})
Veuillez vous référer à ceci