- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Description du problème : il existe plusieurs cases à cocher, implémentées à l'aide de la simulation d'entrée. Je souhaite mettre la valeur correspondante dans le tableau lorsque je clique dessus et supprimer la valeur correspondante dans le tableau lorsque cette case n'est pas cochée. Comment y parvenir ?
阿神2017-05-19 10:44:57
J'ai déjà fait quelque chose de similaire. L'idée générale est la suivante : case à cocher en boucle, lorsque la case à cocher actuelle est cochée, définissez l'état actuellement coché, puis prenez la valeur d'entrée et transmettez-la dans le tableau array.push ($ (this). val ()), Décocher est la même opération. En fin de compte, cela supprime simplement la valeur d'entrée.
我想大声告诉你2017-05-19 10:44:57
<p class="parent">
<input index='0' type="checkbox">
<input index='1' type="checkbox">
<input index='2' type="checkbox">
</p>
<script>
//存储数据
var arrValue = [];
//有一个父级包住所有的input['checkbox']
document.querySelector('.parent').addEventListener('change', function(event) {
var tar = event.target;
if (tar.getAttribute('type') === 'checkbox') {
//如果改变的是checkbox
var index = tar.getAttribute('index'),
onoff = true,//判断有没有存在的值
data = {
index:index,
value:tar.value
}
arrValue.forEach(function(v,i,arr){
if(v.index === index){
//获取到目标
arr.splice(i,1);
onoff = false;
return;
}
})
if(onoff){
//如果没有存在的,就添加
arrValue.push(data);
}
}
}, false);
</script>
`为情所困2017-05-19 10:44:57
Changez votre façon de penser, écrivez un événement de changement de case à cocher et obtenez tous les éléments sélectionnés (checked=true), c'est tout
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
//获取所有选中项
var GetSelectedItems = function()
{
var list = new Array;
document.querySelectorAll('.radioSelect').forEach(function(item)
{
//如果选中,放入list
if(item.checked)
list.push(item.value);
});
return list;
}
//checkbox的change事件
document.querySelectorAll('.radioSelect').forEach(function(item)
{
item.addEventListener('change', function(event)
{
console.log(GetSelectedItems());
});
});
</script>
</html>淡淡烟草味2017-05-19 10:44:57
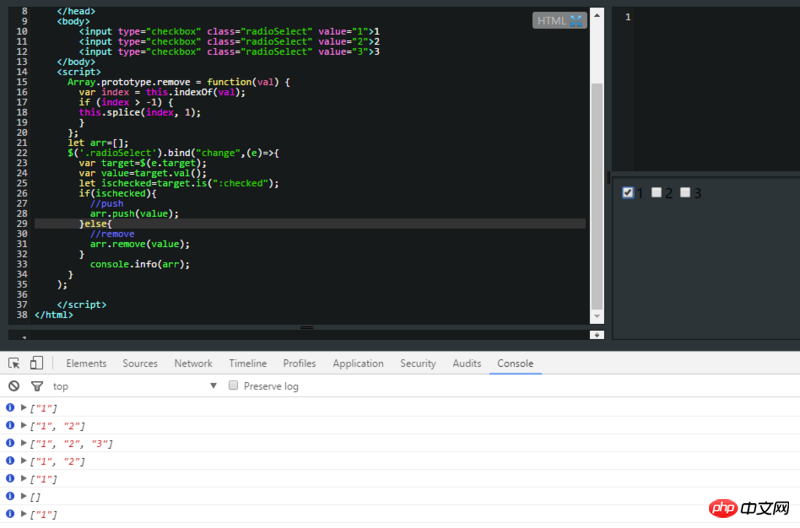
Je m'ennuyais et j'ai écrit quelque chose pendant un moment. J'ai copié le code de @shangguanyuanheng. Je ne comprends pas pourquoi je n'ai pas besoin d'utiliser jquery natif. Le titre ne dit pas qu'il ne peut pas être utilisé, n'est-ce pas ?

code :
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
<script id="jquery_183" type="text/javascript" class="library" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
let arr=[];
$('.radioSelect').bind("change",(e)=>{
var target=$(e.target);
var value=target.val();
let ischecked=target.is(":checked");
if(ischecked){
//push
arr.push(value);
}else{
//remove
arr.remove(value);
}
console.info(arr);
}
);
</script>
</html>Essai en ligne
J'espère fabriquer des briques~