- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte



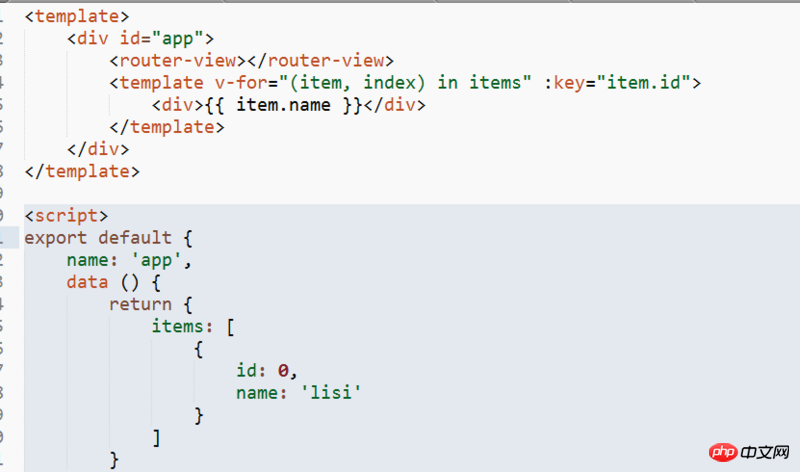
<template>
<p id="app">
<router-view></router-view>
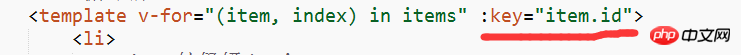
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
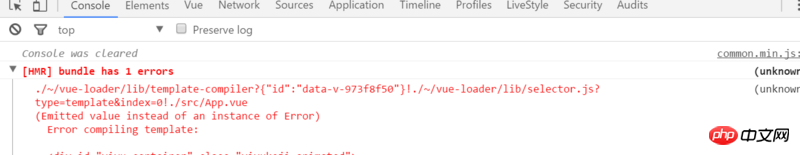
C'est si simple mais il signale toujours une erreur. Je suis aussi ivre.
Ce n'est pas un problème même si vous faites vous-même une petite démo. ne sais pas pourquoi.
Au fait, à quoi sert :key ? Je viens de l'utiliser. Expliquer en détail.
phpcn_u15822017-05-19 10:42:47
Problème résolu : : La clé doit être placée sur le véritable élément html, et non sur <template></template>
Le code est modifié comme suit :
Remarque : la balise <router-view></router-view> doit être déconnectée
<p id="app">
<!-- <router-view></router-view>-->
<template v-for="(item, index) in items">
<p :key="item.id">
<p>{{ item.name }}</p>
</p>
</template>
</p>Le code ci-dessus peut être analysé dans le code suivant :
<template v-for="(item,index) in items" >
<p v-bind:key="item.id">
<p>{{ item.name }}</p>
</p>
</template>Le code ci-dessus :key=> lie un attribut
: Équivalent à v-bind, a trois utilisations
Lors de la liaison d'attributs de classe ou de style, prend en charge d'autres types de valeurs, tels que des tableaux ou des objets
Lors de la liaison d'un accessoire, celui-ci doit être déclaré dans le composant enfant. Vous pouvez utiliser des modificateurs pour spécifier différents types de liaison
3. Lorsqu'il n'y a pas de paramètres, vous pouvez vous lier à un objet contenant des paires clé-valeur.
Lien de référence
v-bind de vue.js
: L'utilisation de la clé
过去多啦不再A梦2017-05-19 10:42:47
Il est recommandé d'en savoir plus sur la documentation officielle de Vue. Vue est petite et belle. Le plus important est que la documentation soit conviviale pour les Chinois. En gros, si vous rencontrez des points de connaissances que vous ne comprenez pas, ils sont tous disponibles. dans la documentation officielle.
Vue commence à partir d'ici Introduction - Vue.js
api regarde ici Vue api
Vue Exemple d'éditeur de démarques - Vue.js
En fait, les liens ci-dessus sont disponibles dans la documentation officielle de vue, et ils sont liés entre eux
Lisez la suite, entraînez-vous davantage et résumez davantage, comment pourriez-vous ne pas comprendre !