- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

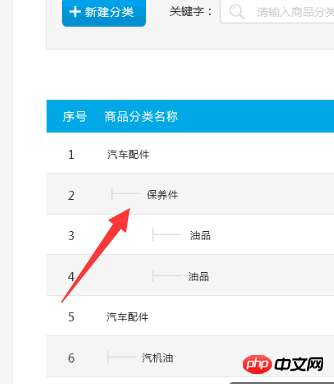
Comment écrire du CSS pour ce graphique de cette catégorie de classification ? Ma méthode consiste à ajouter une pseudo-classe relativement positionnée à boder-bottom
Avez-vous de bonnes idées
给我你的怀抱2017-05-19 10:42:27
En utilisant border以及:after pour obtenir, afin de faciliter l'effet de visualisation, la largeur de ligne de démonstration suivante est définie sur
Aperçu en ligne
html >>>>>>
<p class='treeline'></p> css >>>>>>
.treeline {
display: inline-block;
width: 100px;
height: 26px;
padding: 12px 0;
box-sizing: border-box;
border-left: 2px solid #888;
}
.treeline:after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #888;
}某草草2017-05-19 10:42:27
Utilisez la bordure pour les lignes verticales et avant pour les lignes horizontales
.list-ui{
position: relative;
margin-left: 5px;
padding-left: 45px;
border-left: 1px solid #ccc;
}
.list-ui:before{
position: absolute;
top: 50%;
left: 0;
margin-top: -0.5px;
content: '';
display: block;
width: 40px;
height: 1px;
background: #ccc;
}
PHPz2017-05-19 10:42:27
J'ai une idée audacieuse~, utilisez ::before et ::after pour les combiner
伊谢尔伦2017-05-19 10:42:27
Déclarez une bordure de classe et écrivez une ligne horizontale. Utilisez une pseudo-classe pour écrire une ligne horizontale, puis faites-la pivoter de 90 degrés et déplacez la position.
Ensuite, cette classe peut être réutilisée~~