- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
function A(params) {
params = params || {};
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
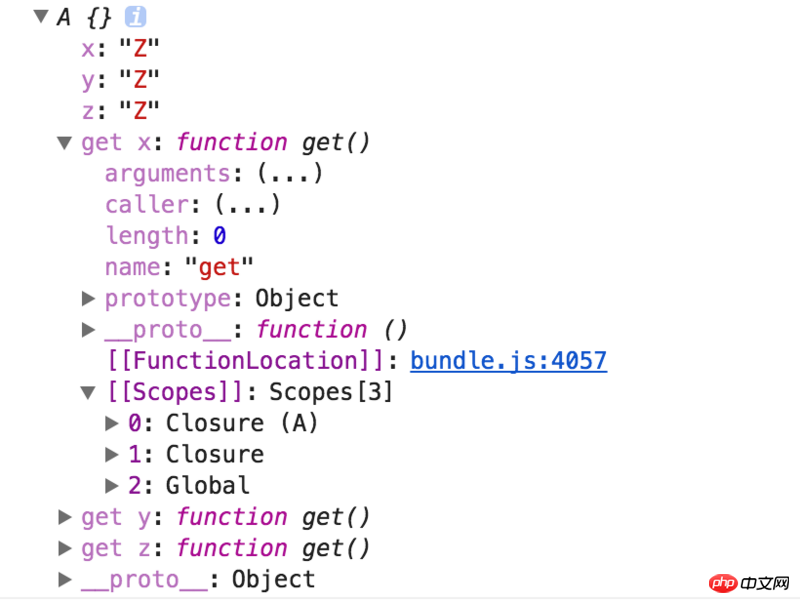
console.log(a.x);Le résultat est Z, ce qui est un peu difficile à comprendre. L'exemple de sortie de la console est le suivant :

滿天的星座2017-05-19 10:42:23
La raison est en fait très simple, le problème réside dans la boucle for
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}La clé finale ici === 'z', et les résultats des autres attributs renvoient params[key], c'est-à-dire params['z']
给我你的怀抱2017-05-19 10:42:23
Il s'agit d'une fonction de copie d'objet. La seule différence par rapport à l'objet original est que les attributs de l'objet copié a ne peuvent pas être parcourus à l'aide d'une boucle for. En raison de la fermeture, les clés appelées par la fonction get sont toutes z. = {
'x' : 'X',
'y' : 'Y',
'z' : 'Z'伊谢尔伦2017-05-19 10:42:23
Créez une fermeture ou utilisez let
function A(params) {
params = params || {};
for(var key in params){
(function(key){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}).call(this,key);
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
console.log(a.x);
Ou changez la clé var en clé let
阿神2017-05-19 10:42:23
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});Ici, Object.defineProperty(this, key, {})La key ici est lue et utilisée immédiatement, c'est donc le comportement attendux,y, zObject.defineProperty(this, key, {})这里的key是立即读取使用的,所以是预期行为x,y,z
get : function() {
return params[key]
}这个函数是未来的一个时间点执行的,所以运行的时候读取的是最后的key值,即z
for(var i=0; i<5; i++) {
dom[i].onclick = function() { // dom为一个dom数组
console.log(i)
}
}clé, qui est z. C'est la même chose que le problème de fermeture classique. rrreee
Tout ce qui est imprimé est 5. 🎜