- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
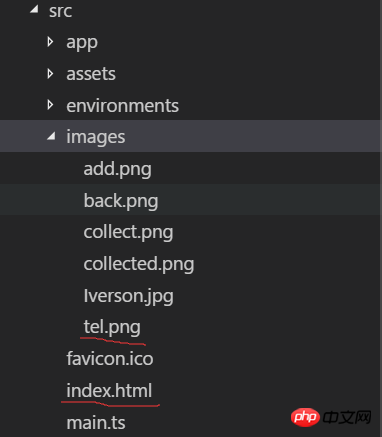
J'ai le répertoire suivant

Insérez ce code (élément enfant direct du corps) dans index.html dans l'image
<img src="images/tel.png" alt="">Mais l'adresse de l'image affichée est fausse...

.Utilisation de l'échafaudage créé par angulaire-cli. Utilisez ng serve pour démarrer. Il n'y a pas de fichier webpack.config.js sous le projet
过去多啦不再A梦2017-05-19 10:42:09
Résolu.
Vous devez mettre les images dans un répertoire appelé actifs
.Cette demande est vraiment déraisonnable.