- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment communiquer lors de la diffusion de sous-pages ?
import { HashRouter as Router, Route, Link } from 'react-router-dom'
class Index extends Component {
render() {
return (
<Router basename="/index">
<p className="index-content" >
<Link to="/library">library</Link>
<Link to="/passbook">passbook</Link>
<Link to="/login">login</Link>
<br/>
<Route path="/library" component={Library}/>
<Route exact path="/passbook" component={Passbook}/>
<Route path="/login" component={Login}/>
</p>
</Router>
)
}
}
export default Index;1. La page de connexion (#/index/login) utilise this.state.isLogin pour identifier l'état de connexion, this.state.isLogin devient vrai
.2. À ce stade, je passe à la page du livret (#/index/passbook) et j'ai besoin du isLogin de la page de connexion (#/index/login) pour déterminer quel composant de l'interface utilisateur doit être rendu. Comment puis-je transmettre le isLogin. de la page de connexion ? Qu'en est-il de la page du livret ?
大家讲道理2017-05-19 10:42:04
react-router transmet les paramètres via une correspondance dynamique dans url ou query, ce qui est très clair dans ce document. react-router传递参数无非通过url里面的动态匹配或者query来进行传递,这个文档中都很清楚。
但在这种登录态的场景中,更好的做法不是通过cookie来进行登录态的确定,从而使域名下的任何一个网页都能知道已经登录,而不需要像这样传递state
cookie pour déterminer l'état de connexion, afin que toute page Web sous le nom de domaine puisse savoir qu'elle a été connectée, sans avoir besoin de le faire. Passez state comme ceci. 🎜某草草2017-05-19 10:42:04
Deux façons :
La première : mettre l'état dans une machine à états via une idée de type redux, et prenez-le comme vous le souhaitez,
La deuxième façon : utiliser le transfert d'historique (saut de route), si vous sautez de la route A à route B, le composant Route B souhaite obtenir les données de la route A. Vous pouvez faire ceci :
class A extends React.Component{
constructor(){ super(); }
handleClick(){
browserHistory.push({
state:state //传递方式1 你需要传递的状态
query:query //传递方式2 显示在路由路径当中的query串,路由B也可以接收;
})
}
render …………
}
class B extends React.Component{
constructor(){
super();
}
componentWillMount(){
//当前传递过来的状态
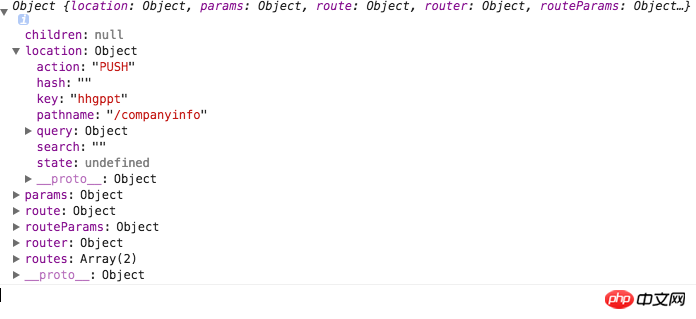
console.log(this.props.location.state)
}
render…………
}

Imprimez this.props du composant de routage et jetez-y un œil. Vous y trouverez de nombreuses choses dont vous avez besoin.
PHP中文网2017-05-19 10:42:04
Utilisez redux/flux pour stocker le statut de connexion
Et utilisez cookie/LocalStorage/SessionStorage pour stocker les informations de connexion de l'utilisateur,
Sinon, après avoir actualisé la page, le statut n'est toujours pas connecté
PHPz2017-05-19 10:42:04
Vous pouvez utiliser React-Redux pour stocker les paramètres requis pertinents dans le magasin, puis connecter chaque sous-composant. Les paramètres du magasin peuvent être utilisés comme accessoires
.